Me encanta GTM (Google Tag Manager). Es una herramietna muy potente que se está actualizado y mejorando a una velocidad increible. De la versión básica de Google Tag Manager que veíamos en su salida hace solo 4 meses hemos llegado a una interfaz mucho más agradable y preparada para su uso casi no técnico.

Citando a Natzir Turrado:
Cuanto menos dependencia de IT sea capaz de crear, más aceptación tendrá. Como está ahora lo recomendaría, antes no.
Creo que este comentario resume muy bien el camino que está siguiendo la herramienta: Terminar siendo una herramienta no-técnica que permita a los analistas adaptar sus códigos sin dependendica no solo del departamento de IT, sino de el carácter técnico de todos estos códigos de captura de datos. Es una tarea imposible de terminar de conseguir, pero cada pasito que den será bienvenido.
Sin embargo esta buscada no-dependencia de lo técnico, si tu web no está preparada para que GTM le saque todo el partido posible nunca va a terminar de existir, pues hay muchos aspectos con los que podemos quere interactuar con una web y que sin ayuda, ni con GTM vamos a poder erminar de ajustar. Así que tengamos algo claro: por mucho que evolucione Google Tag Manager, por muy bien que lo hagan, si la web no ayuda un poco, nunca será la solución mágica que todos queremos que sea.
Por lo tanto, lo que quiero recopilar en este post, son distintas buenas costumbres que creo que cualquier programador debería hacer efectivas en sus webs. Estos detalles deberían permitir a los analistas configurar sus tags de GTM sin tener porque solicitarles nada más… Si lo conseguimos todos viviremos mejor: los analistas tendrán a su disposición todo lo que quieran y los programadores dejarán de tener trabajo y quejas extra por culpa de esta gente que no hace más que pedir variaciones en los tags javascript…
Recordemos como funciona Google Tag Managar
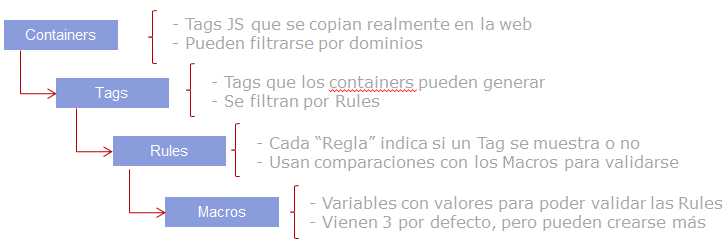
El sistema funciona en base a un contenedor en el que podemos añadir nuestros tags de analítica o de captura de datos de lo que sea. Así si queremos configurar captura de eventos, variables personalizadas o configuraciones medida podemos ir añadiéndolas a un contenedorque a su vez añadiremos en nuestra web. El truco final radica en que estos tags se asocian a unas reglas concretas que deciden si el tag se muestra o no. Esa es la magia de GTM, tu vas añadiendo posibilidades y las «reglas» deciden cuales se hacen realidad en cada página vista de un usuario.

Así que estas reglas son todo lo que tenemos para decidir si mostramos o no un Tag concreto. Por lo tanto, lo que en un principio parece un detalle, en el uso continuado de la herramienta pasa a ser la fuente de problemas más notoria. Necesitamos poder crear reglas concretas para que nuestras modificaciones en los tags javascript se realicen solo cuando nosotros queramos..
El problema con estas reglas es que a pesar de que tenemos muchos «macros» disponibles para lanzar reglas en función de sus valores, puede ser un trabajo de chinos crear una regla para un site que ha sido configurado sin pensar en que nadie aproveche sus detalles para asociar eventos de analítica. Sobretodo porque estos macros no son tan potentes y para examinar una página solo puede acceder al contenido de URLs, eventos o ciertas etiquetas HTML por su ID.
Así pues, lo que tenemos que hacer cuando trabajamos con GTM no es tanto pedir un par de añadidos extra para cada aplicación que queramos realizar, sino solicitar a la parte de desarrollo de la web, que simplemente marque bien en las distintas páginas, todo lo que veamos que en algún momento podríamos querer usar como regla para configurar nuestros tags.
Y este «todo lo que veamos» no es otra cosa que aquellas partes, que con la analítica genérica de página no se detectan. No necesitamos que nos hablen de URLs, ni de Referrers, ni de campañas… ¡eso ya lo tenemos! Lo que necesitamos son ayudas más concretas, que dividiremos en «en qué página estamos» y «qué hace el usuario en la página».
Ayudas para saber donde estamos
Para saber donde estamos en una web, Google Tag Manager solo dispone de dos herramientas:
- La URL
- y el HTML (donde recordemos que por culpa de lo limitado de los macros el analista solo podrá acceder a ID’s concretos de las etiquetas html)
Por lo tanto, en nuestras webs debemos aprender a marcar cada aspecto que ayude a saber donde nos encontramos en en ID’s concretos de etiquetas HTML y pasar una referencia al analista para que pueda o no usarlos.
Dicho de otra forma… yo puedo tener esta estructura HTML:
Mi web
[contenido del post]
[contenido del post]
[contenido del post]
Donde con CSS podrá darse el aspecto deseado a la página, pero donde solo podré acceder en Google Tag manager a cosas muy generales (solo aquellas etiquetas que tienen ID como «content», «cats», «tags» o «links») pero no podré acceder a partes o contenido de etiquetas concretas de la web. Por lo tanto necesitaré un poco de ayuda por parte del desarrollador del site para que cada vez que aparezca en la página algo que me interese, le añada un ID y así GTM podrá buscar ese elemento y yo podré crear una regla con el mismo.
Realmente es una pena que sea así. Sería mucho más efectivo que nos permitiesen usar declaraciones tipo CSS para sacar los valores (como en jQuery) pero tenemos que jugar con lo que tenemos.
Entendida esta limitación de GTM, lo que vamos a ver son distintas informaciones que es bastante probable que queramos usar como reglas y que por lo tanto deben marcarse con ID’s concretos en el HTML (o incluso incluirlas si no existe esa información en el HTML actual):
El idioma:
Que podemos marcar fácilmente poniendo un ID al meta de lang o de la propia etiqueta HTML (según lo que usemos en la web):
Cualquiera de estas dos marcas permitirá a GTM crear un macro basado en el contenido del atributo lang de alguna de estas dos etiquetas y por tanto el analísta podra crear reglas dependiendo de este valor y trabajar en función del idioma de la página que ve el usuario.
La sección de la web
Muchas veces, cuando la estructura de URLs es correcta, la URL es suficiente para saber en que sección de la web nos encontramos pero no siempre sucede así. Nos encontramos con webs con artículos/productos que en su URL no muestran ningún detalle sobre a que sección pertenecen o webs simplemente caóticas.
En esos casos debemos ayudar con una nueva etiqueta HTML a saber al analista donde nos encontramos. Siembre debe haber algo en la página que le ayude a saber no solo la página que ha cargado el usuario sino la pertenencia que tiene esta a distintas secciones o categorías. Así podrá hacer análisis en función de la tipología de contenidos con los que se va encontrando el usuario.
En webs con breadcrumbs: Bastará con marcar los ID’s de los pasos del breadcrumb, pues la información ya se encuentra ahí.
Por lo tanto si tenemos este breadcrumb, con un marcado semántico claro:
Deberemos marcar las partes que nos ayuda a saber nuestra sección con ID’s concretos:
De esta forma el analista podrá crear reglas recogiendo el valor del «Step-1» o «step-2» del breadcrumb y lanzar tags concretos para algunas secciones.
En webs sin breadcrumbs:
En estas webs deberemos ayudar con material «extra» en la página. Lo mejor es que creemos un breadcrumb aunque sea oculto (las etiquetas de Schema.org por ejemplo, permiten marcar el breadcrumb sin que aparezca absolutamente nada en el diseño usando el atributo «content»).
Si eso nos resulta complicado, deberemos buscar otro sistema que de forma no visible para el usuario informe de la sección del site. Algunos ejemplos serían usar la etiqueta link-index para marcar la sección de la página actual, usar metadatos inventados de sección y subsercción (algo peligroso si no se hace bien) o usar clases concretas del body, marcando este body con un ID específico para que GTM pueda examinarlo.
...
Una última forma, sería crear en javacript variables globales o dentro de la variable datalayer de GTM para amacenar esos valores. Es un poco más tosco y evidente, pero quizás más correcto que llenar de porquería nuestro HTML:
Con variables globales:
Con el dataLayer de GTM:
Tanto las variables globales como el contenido del dataLayer podrá ser usado en los macros de GTM para crear reglas concretas dependiendo de la sección del usuario.
Tipología de páginas según su orientación a negocio
De la misma forma que la sección de la web, resulta muy útil catalogar las páginas según su tipología de página en función de que representan para el negocio o la navegación del usuario. Sobretodo cuando estas páginas no pueden identificarse fácilmente con URLs (por el motivo que sea).
Imaginemos un site mínimamente complejo: con un directorio de productos con sus listados y categorías, con fichas de producto con pestañas, con sus procesos de venta/reserva y con una serie de páginas de explicación de la empresa.
En esos casos tendría todo el sentido del mundo informar en la página de estos tipos de página:
- Home
- Páginas Corporativas
- Listados
- Producto – Pestaña X
- Proceso de Conversión
- Conversión conseguida
Para marcar esto, tenemos las mismas vías que con las secciones de la web, solo que difícilmente existirá un breadcrumb que nos informe sobre esta tipología de página por lo que habrá que tirar de métodos secundarios.
Con variables globales:
Con el dataLayer de GTM:
Esto permitirá al analista crear tags en GTM sabiendo perfectamente donde se encuentra. Por ejemplo, podrá añadir códigos solo para productos, o para todo menos las páginas corporativas.
Páginas de error
Por último, en analítica es importante cambiar nuestros tags cuando lo que capturamos son páginas de error personalizadas (404 o 503) por lo que no está de más ayudar a los analistas dándoles información de que la página cargada es de este tipo.
Aquí a veces bastara con que por ejemplo exista algún elemento (por ejemplo el div con id=»page-404″) aunque todo seguirá siendo más fácil si usamos variables…
Con variables globales:
Con el dataLayer de GTM:
—-
Al final todas estas etiquetas unidas permiten realizar una gestión realmente a medida en GTM, pues el analista sabe perfectamente como detectar cualquier página del site y añadir o modificar tags en ellas en función de lo que necesite en cada momento.
Ayudas para saber que hace el usuario
En este caso lo que necesitamos es que cualquier comportamiento que no provoque una página vista sea indicado en alguna variable que GTM pueda examinar para crear una regla con ellas. Clicks en botones dinámicos (sliders, popups, anchors, etc.), movimientos exactos del ratón, etc.
Esta vez tenemos a nuestra disposición solo un tipo de lanzador de eventos.
- Los eventos personalizados de GTM
Que es una orden sencilla que deberíamos pedir a nuestros programadores que añadiesen a cualquier evento que no provoque página vista (lo vayamos o no a medir).
dataLayer.push({'event': 'NombreDelEvento'});
Asi si por ejemplo, en mi web hay un slider que permite pasar diapositivas en la home y un botón con el cual abrir nuevo contenido. Deberán crearse los siguientes enventos:
En el botón de pasar slider al siguiente elemento:
dataLayer.push({'event': 'click-slider-next'});
En el botón de pasar slider al anterior:
dataLayer.push({'event': 'click-slider-prev'});
En el botón de mostrar nuevo contenido
dataLayer.push({'event': 'click-view-content'});
En definitiva, todo comportamiento de click, hover, drag, etc. que haga el usuario en la página no solo debe programarse con javascript sino lanzar eventos de este tipo para que GTM pueda capturarlos y actuar en consecuencia.
Y si el progamador no nos ayuda con los eventos o no podemos tocar la página
En esos casos existe un pequeño truco que podemos hacer con GTM: crear un custom tag (un tag personalizado) que nos permita añadir todas estas cosas mediante Javascript. El problema de hacer esto es que hay que saber javascript y seguramente ayudarse del framework que se use en la web.
Por ejemplo, si queremos caputar un click en el link con ID «view-content» bastará con crear este tag como custom tag (suponiendo que la página use jquery)
Y ese mismo Tag se ocupará de lanzar el evento para qu ese produzcan otros tags.
En conclusión…
Nunca vamos a conseguir librar de la carga técnica al 100% a la analítica. Pero yo creo firmemente que si conseguimos que en nuestros proyectos se permita un etiquetado correcto a las herramientas como GTM podemos llegar a conseguir hacer más mucho llevadera y productiva la relación técnico-analista.
Con implementaciones como las que comentamos aquí el programador solo trabaja una vez y al analista se le abre un mundo de cambios y posibilidades de adaptación. ¿Por qué no probarlo?

Una respuesta a “Prepara tu web para sacar partido a Google Tag Manager”
Buen post, ando implementándolo en las webs y veo que me queda trabajo (ponerme de acuerdo)con los programadores pero con este post, que les reenvió empiezo a cortar el hielo. Gracias Iñaki