Hace unos pocos días Google sacó un nuevo producto que si bien solo está pegando fuerte en el mundillo de la Analítica web la verdad es que está suficientemente bien resuelto como para cambiar a la larga, la forma de trabajar de la inmesa mayoría de los que nos dedicamos al maketing online: Google Tag Manager.

La verdad es que a mi profesionalmente es un producto que me fastidia bastante pues viene a ofrecer de forma simple y gratuita y para todo el mundo un añadido de comodidad que yo ya estaba ofreciendo a los clientes con mayores dificultades para cambiar sus webs: la posibilidad de incluir un único Tag Javascript en las webs y con el gestionar toda nuestra actividad de marketing basada en Tags o cambios temporales en la web.
Es decir, la idea es que yo incluyo Google Tag Manager en mi web y a partir de ahí ya puedo gestionar sin problemas todos mis tags de Google Analytics (básico o configurado a medida), Omniture, Adwords, DobleClick, Afiliados de todo Tipo, Testings A/B, Añadidos de promos especiales a la web e incluso, si nos ponemos, bloques de publicidad.
¿Aportará esto nueva información a nuestra web? No, en absoluto, esta herramienta no sirve para eso, lo único que hace es poner a tu disposición un administrador externo que en base a ese único Tag de Google Tag Manager provoca todos los subtags que queramos en base a un sistema de reglas bastante bien pensado.
Veamos un poco cómo es ese sistema…
Las bases de Google Tag Manager
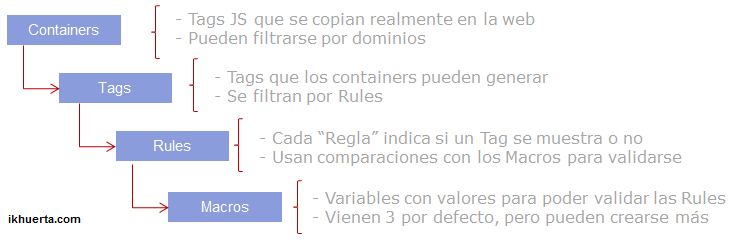
Por dentro la herramienta es bastante simple. Disponemos de 4 conceptos distintos a crear y configurar para gestionar todos los tags de nuestras webs.
- Los Containers: Que son los propios tags únicos de Google Tag Manager. Creamos cuantos containers queramos y una vez creados los insertamos en nuestra web. Además los containers pueden (y deberían) filtrarse para que actúen solo en ciertos dominios concretos de forma que si por descuido o por mala intención de terceros se incluye en dominios que no debería, el container no actúe.
- Los Tags: Los tags son los elementos que queremos añadir a nuestra web. Lo que normalmente nos piden que cortemos y peguemos en la web directamente dejamos de gestionarlo de esta forma y pasamos a gestionarlo dentro de Google Tag Manager copiándolo como tag. Existen varios tipos de tags que veremos más adelante. Google ha pretendido que estos sean tags «mágicos» y que se creeen casi solos, pero en la práctica es casi mejor que olvidemos sus ayudes y gestionemos las cosas a nuestra manera. Luego lo vemos
- Las Rules: Las reglas por las que validar si un tag debe salir o no en la web cuando esta carga un container de esa Regla. Un tag se asocia siempre a una o varias reglas, sino nunca aparece. Google Tag Manager ya nos crea una de ellas llamada «All Pages» que es la que debemos usar si queremos que el tag aparezca siempre. Luego las vemos también en más detalle
- Las Macros: Las macros son las variables con las que pueden jugar las reglas. Google Tag Manager por defecto nos has creado 3 marcros: event, referrer y url, lo que significa que podremos crear reglas basadas en eventos, en la url de referencia del usuario (de la que proviene) o en la url que ha cargado. Esto ya nos cubre muchisimas posibilidades, pero es que además podemos crear nuevos macros más personalizados
El siguiente gráfico resume la dependencia entre estos 4 conceptos que acabamos de describir:
Los Containers de Google Tag Manager
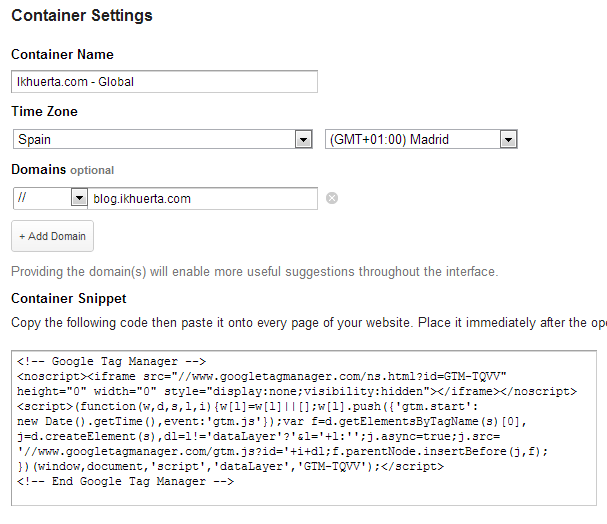
Los containers no tiene mucho misterio. Son tags como lo sería el de Adwords o Analytics, solo que sin variables de configuración ya que esta se hace en el administrador de Google Tag Manager.
Google nos dice que estos tags son para incluir en todas las páginas de nuestro site pero debemos ser un poco más inteligentes que eso y simplemente entender que en cada container podremos jugar solo con aquellas páginas en las los incluyamos. Pero esto significa que con un poco de experiencia podremos crear una estructura de containers más seria que simplemente el tag todo-en-uno. Algunos ejemplos: ¿Qué tal un container para cada una de tus webs y luego una global para todas ellas? Esto te permitiría crear en momentos determinados tags para todas ellas sin mayor esfuerzo. Otra opción, ¿Que tal crear un tag para cada uno de tus proveedores y que ellos mismos se gestionen sus tags? (con cuidado de no darles demasiada información, claro).
Las posibilidades no son muchas, pero bueno, debemos tenerlo en cuenta.
Los Tags de Google Tag Manager
Los tags se asocian a los containers con una dependencia directa: Deberemos crear los tags una vez para cada container y solo afectarán a este.
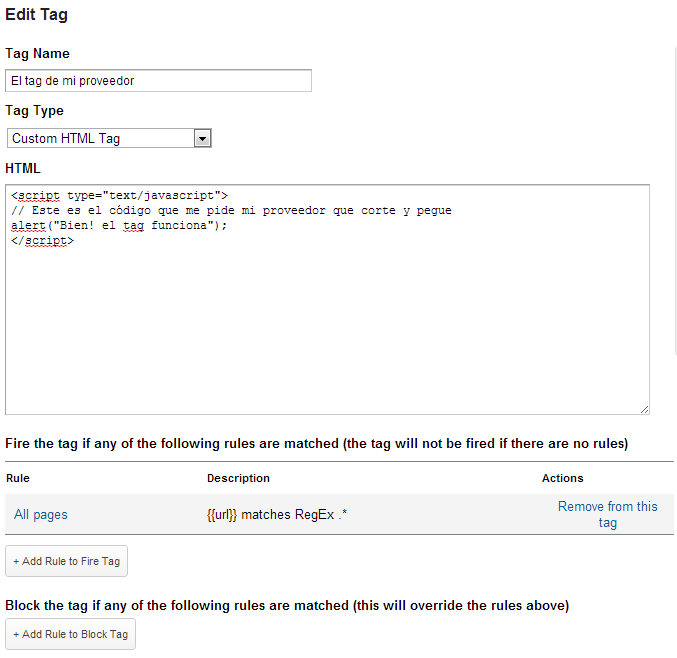
Aquí es donde Google ha intentado crear su magia permitiéndonos escoger el tipo de tag a incluir y permitiéndonos incluirlos con un simple formulario. Aquí aunque de momento hay pocas opciones, han creado un programa por el cual cualquier plataforma puede solicitar ser incluida dando sus propias variables a Google. Realmente puede ser una solución para personas poco técnicas que se líen con javascript y html pero a mi no me convence que me hagan las cosas. Dentro de las opciones encontraremos una llamada «Custom HTML Tag» que es el comodín.
Dentro de Custom HTML Tag simplemente se nos pedirá que copiemos y peguemos el tag que nos de la gana para que Google Tag Manager lo incluya. A mi me parece una opción mucho más abierta y adecuada para perfiles más dados a tratar con estos tags. Para el resto también es muy valida, pues solo habrá que copiar y pegar aquí el tipico código que suelen pasarnos los proveedores.
Cada tag deberá asociarse como mínimo a una regla para que se imprima en nuestras páginas.
Las «Rules» de Google Tag Manager
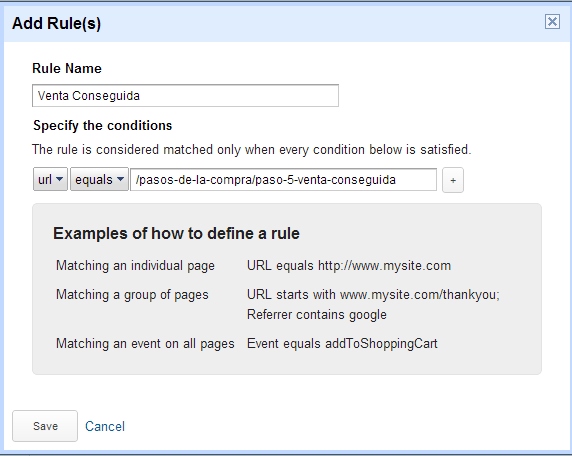
Las reglas como decíamos no tienen mucho misterio. Simplemente las creamos y las añadimos a los tags en modo incluir o bloquear. Las reglas se crean dándoles un nombre descriptivo y una vez las creamos para un tag están ya disponibles para usarlas para el resto sin tener que redefinirlas cada vez (todo un acierto la verdad).
¿Para qué una regla? Bien, algunos tags se incluyen en toda nuestra web, pero otros como por ejemplo los de indicar una nueva conversión de la web solo deben imprimirse en condiciones muy particulares. Además es posible que no solo se trate de pasar por una página concreta sino de que realmente cierta web sea la que nos haya provocado esa visita. En fin, podemos tener muchos motivos para querer imprimir un tag solo en ciertas condiciones.
Para cubrir todo esto tenemos las Rules que actúan sobre los marcos (variables disponibles) para validar si los tags deben salir o no.
Los Macros de Google Tag Manager
Por último los macros son las variables que pueden usar las rules. Esta sección la verdad es que está muy bien pensada y tenemos muchísimas posibilidades de implementación avanzada de macros. Por defecto solo se miran eventos, urls y referers pero podemos crear más marcos para validar los tags:
- Valores de variables globales de javascript
- Valores de una etiqueta del html concreto (por ejemplo el h1 de la página o el title).
- Atributos de una etiqueta del html concreto (por ejemplo, el class del body de la página)
- Valores estáticos que nosotros definamos (que nos puede servir para poner en on/off conjuntos de tags)
- Y por ultimo los events y data-layers cuyas diferencias son similares a las de los eventos y variables personalizadas de analytics
Es un sistema realmente potente pero que también creo que podría mejorarse. Recoger todas estas variables está muy bien, pero también podrían ponerte un sistema para usarlas en los tags que generamos y que no solo sirvan para saber si mostrar o no los tags. Pero bueno, eso no quita que el producto no esté muy bien.
La guinda del pastel: La publicación de versiones de Containers
Por último una ayuda que nos presta Google Tag Manager y que yo no me esperaba es el control de versiones.
Esta claro, que mientras manipulamos nuestros tags a veces cometeremos errores y provocaremos comportamientos extraños en nuestras webs. Como los containers ya estarán subidos a nuestra web este es un riesgo muy grande.
Por este motivo todo lo que hagamos en el administador no se publica en el momento y debemos crear una nueva versión de nuestro container para publicarlo.
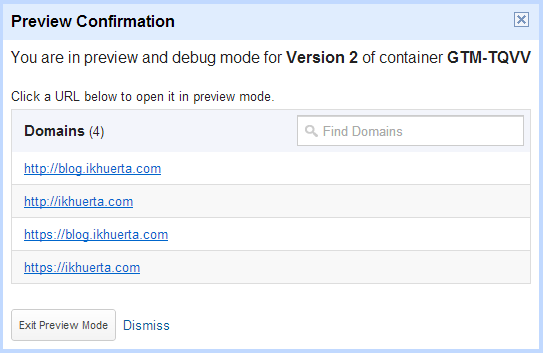
Al publicar nuestra nueva versión se nos permitirá lanzar un modo preview para ver como queda todo. Este modo preview funciona bastante bien y es de mucha ayuda cuando los cambios son delicados y no queremos molestar a nuestros usuarios.
Una vez hayamos publicado nuestra versión podremos verla listada en el apartado «Versións» del menú interno del administrador. De esta forma si nos equivocamos siempre podremos acceder a una versión anterior y publicarla despublicando los fallos que hayamos tenido. En definitiva una gran ayuda que al principio os parecerá un añadido poco útil hasta que un día os salve la vida.
Implementaciones Avanzadas
La herramienta sin duda ha sido creada para incluir tags de analítica y de herramientas de captación pero no puedo evitar pensar en las implementaciones javascript que son posibles con ella.
Veamos, al final tenemos un sistema controlado desde un único punto con el que poder lanzar javascript dependiendo de unas reglas que nos permiten tener mucho control sobre cuando lanza y cuando no. Esto es una puerta realmente potente para todo lo que es Performance Marketing (A/B Testing, MVT, testing propio, cambios menores, promociones estacionales, etc.):
Sin tocar la web (y sin molestar a los programadores) cualquier agencia o posible proveedor externo (entre los que me incluyo) puede desarrollar su actividad, provocando cambios en la web para determinadas campañas, urls, comportamientos de usuario, etc. Además, podrá ligar esta información con Google Analytics u otras herramientas de captación de datos. Eso si, se requiere un dominio de Javascript a un nivel alto, no nos engañemos, pero para mi al menos eso no es un problema 😉 y con Jquery y similares se pueden hacer auténticas maravillas en pocas líneas de código.
En conclusión
No se si realmente el mundo del marketing online se lanzará o no a usar Google Tag Manager. Muchos son muy felices con las 2 herramientas que han usado siempre y no quieren complicarse más la vida. Pero para mi, esta es una herramienta que puede cambiar el mundillo muchísimo: Implementaciones más rápidas y seguras. Implemtentaciones de Google Analytics sin esas malditas guías para programadores, cambio de píxeles de proveedores realizados directamente por los gestores de cuentas, etc.
En la agencia en la que trabajaba hace no tanto tiempo, siempre teníamos como proyecto a futuro crear una herramienta parecida que permitiese separar toda esta gestión de la labor de desarrollo web. Ahora por fin ha llegado una opción bastante válida. ¿Se lanzará la comunidad a usarla?
Para terminar dejaros el vídeo promocional de Google sobre su nueva herramienta (gracias a Jorge Pascual por recordarmelo):






12 respuestas a “Google Tag Manager: La herramienta perfecta para proveedores de marketing”
Genial resumen 🙂 Muchas gracias!
Muy buen Post, ya tengo una buena guía para ponerlo en práctica, gracias.
Quizá puede ser interesante mostrar este video http://youtu.be/KRvbFpeZ11Y como complemento, que explica habla un poco del tag manager.
Saludos
Riauuu
Buen post, no existe mucha información de esta herramienta, yo aún no la he probado, pero supongo que también ha de beneficiar bastante en cuanto a la velocidad de carga de nuestros sitios, ya que los javascripts de Google Analytics, Adwords, etc. se cargan por separado, con esto se cargan todos al mismo tiempo. Me pregunto si funciona también con los botones sociales como Google+? Saludos
Lo de la carga a la vez es lo que decian en Google pero en realidad no tiene mucho sentido. La carga debe hacerse igualmente por lo que es la misma carga… Lo que si se añade y no he comentado es lo de la carga asincrona, que se realiza aunque el tag que pusieses no fuese asincrono. Eso esta bien sobretodo para proveedores pequeños que aun no lo hacen en asincrono.
En cuanto a los botones, se puede y no se puede. Veamos, el tag manager cargara los javascript que toque pero no colocara los botones en su sitio por lo que siempre requerira o de un div en el contenido o de un js que cree ese div dinamicamente. Todo es probar…
Gracias por el artículo, por fin entiendo un poco más para qué sirve esta herramienta! Ahora espero poder poner en práctica estos consejos muy pronto para probarla.
Hola Iñaki, muy buen post, como siempre…
Me gustaría hacerte una preguntilla….
En el caso de tags como clicktale en los que debes añadir un snippet justo antes de y otro después de … ¿Cómo se puede implementar en GTM?
No me conozco bien el de clicktale aunque los de comportamientos de usuario podrian dar problemas… Puedes pasarme un link para ver el tag?
Sí, por ejemplo http://www.valop.es que la utilizo para pruebas….
Se añade una primera parte (snippet) justo después de la apertura de body y posteriormente cerramos con otro snippet justo antes del cierre del body. La cuestión es que no sé cómo se haría en GTM al ser dos tags y con una colocación muy específica.
A ver, he mirado el pixel.
Hay un pequeño problema con como captura los datos Clicktale y el sistema usado por GTM.
Por lo que parece ClickTale necesita que se defina en una variable el tiempo exacto en el que empieza a cargarse el body de la página. Es de suponer que este valor lo usa como base para saber cuanto tiempo pasa hasta que el usuario hace distintas cosas: la página termina de cargar, hace click en alguna parte, etc.
Lo que usa clicktale es algo asi:
var WRInitTime=(new Date()).getTime();
El problema viene en que todo lo que hace GTM es de forma asíncrona (es decir, una vez la web ha temrinado de cargar) por lo que este valor nunca podrá valer lo que clicktale quiere que valga si pasa por GTM, como mucho valdría el tiempo que se ha tardado en hacer las cosas desde esa carga asíncrona. No se que datos miras en clicktale pero si el tiempo de carga de página es uno de ellos, esto eliminaría ese dato directamente.
Cosas que podemos hacer:
1) Definir ese valor igualmente donde está ahora. Quizás usando la misma variable javascript o una distinta que luego recuperes a tu manera. Estoy escribiendo un posts de cosas que le faltan a la aplicación de GTM para realmente servir para todo y esta es una de ellas, pero si no, con dejar esa parte y meter la otra en el GTM bastaría.
2) Unir ambos tags en uno solo (uno después de otro) lo cual sin duda hará que los tiempos calculados bajen unos segundos y te fastidia el tiempo de carga de página pero funcionar funcionará.
Cada herramienta que saca google supera a las demás. ahora a ponerlas en marcha. Buen trabajo
Iñaki gracias por tus post! 🙂
Estoy probando este cacharro para insertar el javascript que comenta Justin Cutroni http://cutroni.com/blog/2013/01/14/a-new-method-to-track-keyword-ranking-using-google-analytics/
Y así poder tener un sistema de rank tracking dentro de Google Analytics.
Aunque la info que da son posiciones medias de keywords y el not provided es tan elevando, está útil esto del tag manager 😀
Saludos!!!
Ya me dirás que sale porque a mi no me queda claro que en el referrer realmente llegue la posición clicada siempre y solo se oculte en el not-provided… Si la contiene pues para que negar que útil es un rato.
Lo del promedio yo lo veo mucho más acertado que sacar una medición cada semana y fiarte de ella. Asi controlas posiciones reales (provocadas por búsquedas personalizadas, locales, etc.) y no la basura estática que sacamos de medidores de rankigns.
Me alegro de que te haya servido el articulo aunque es bastante básico 😉 La GTM está avanzando mucho en sus actualizaciones y ahora hace más cosas automáticas que antes! 🙂