Estaba convencido de que para poder escribir este post tendría que esperar a 2013. Por suerte hay gente espabilada y con buenas ideas y muchas ganas de trabajar con las nuevas funcionalidades de Analytics como Luis Herranz que le ha dado la vuelta a la tortilla cumpliendo el dicho de «Si Mahoma no va a la montaña, la montaña irá a Mahoma». Es cierto que Google aun no nos permite añadir nuestros Ids de Cliente al tracking pero eso no impide que trabajemos con el Id de usuario de Analytics, ¿no?
![Google-Analytics-Universal-Analytics[1]](https://blog.ikhuerta.com/wp-content/uploads/2012/11/Google-Analytics-Universal-Analytics1.png)
Este post es una continuación del de primeros pasos con primeros pasos con Universal Analytics y da por explicado el funcionamiento del nuevo código javascript de analytics.js
Veamos por lo tanto todas las puertas que se nos abren gracias al ID de Cliente y a la importación de datos con Measurement Protocol.
Qué queremos hacer
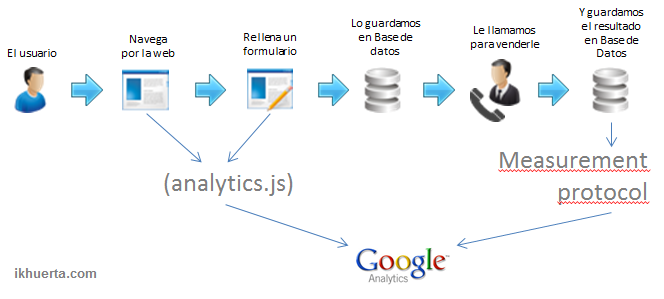
La idea es simple. Tenemos una serie de usuarios pululando por nuestra web. Gracias a Google Analytics los tenemos a todos controlados mientras no salgan de ella. Pero resulta que el éxito real de nuestro negocio nos viene dado precisamente por acciones que pasan fuera de la web.
Os pongo algunos ejemplos clásicos:
- Webs de leads: donde en la web solo sabemos si el usuario ha pedido información, pero no si le hemos vendido
- Webs basadas en programas de afiliados a CPA: donde sabemos si hemos conseguido llevar al usuario hacia la web que queríamos, pero no sabemos si ahí realizó la acción que deseabamos, por lo que no controlamos la calidad de nuestros usuarios
- Ecommerces con conversión externa: Algo típico si no tenemos un equipo de desarrollo grande es que nuestra venta se produzca fuera de nuestra web: en la página del TPV del banco, Paypal o cualquier otro sistema de pago.
- Algunas promociones de redes sociales: Donde sabemos que el usuario llegó, por ejemplo a la página de facebook pero no si ahí le dió al «me gusta»
Lo que deseamos realmente es tan simple como seguir capturando de la forma normal la navegación de usuario pero además poder añadir datos a las visitas de Google Analytics que deseemos. Así podremos extraer recorridos completos de usuario y hacer sencillas cosas que a día de hoy resultan muy complejas como: dividir ventas por canales, keywords, landing pages, etc.
Esto lo haremos gracias al nuevo código Javascript de analytics.js y el también nuevo Measurement Protocol:

El ClientId: el nexo de unión entre ambas partes
Measurement Protocol es el nuevo sistema de recogida de datos de Analytics. Con él podemos enviar datos de visitas, páginas visitas, eventos y demás métricas y dimensiones a Analytics por nuestra cuenta. Sin embargo, la verdadera magia que unirá estos datos cargados con los que ya captura por si solo Analytics será el ID de Cliente. Lo que necesitamos hacer es guardar todos los datos de forma consecutiva para un mismo cliente, y será esde ID de cliente el que nos sirva para seguir sumando los datos a un usuario que ya existe.
Así pues lo que necesitamos es trabajar nuestra importación de datos mediante el Measurement Protocol con ID’s de Cliente conocidos; o como se llama el parámetro en este nuevo sistema «clientId». Para ello tenemos dos vías:
Asignar nosotros los ID’s a Analytics
Actualizado: ya tenemos forma de incluir el ID de analytics
Esta es la vía que completa el circulo al permitirnos gestionar nosotros quienes son nuestros usuarios. Esta funcionalidad se realiza con el siguiente código antes de ningún Hit en Analytics.
// Carga de Analytics
ga("set", "&uid", NuestroIdDeUsuario);
// Hits con ga("send")
Guardar nosotros el ID de Analytics
Como decía al principio, gracias a Luis, le daremos la vuelta y en vez de adaptar analytics a nuestros gustos, podremos adaptarnos nosotros a analytics guardando simplemente en cada conversión web el ID de Usuario que Google Analytics ha asignado por defecto a este usuario.
Esto con el nuevo código de analytics.js es posible. Explicaremos cómo.
1. Lanzando funciones Javascript cuando analytics ya está cargado
La función ga() no solo nos va servir para manejar las funciones nativas de analytics, sino que se convierte en un lanzador de cualquier función en el onLoad del código de analtytics. Asi que todo lo que queramos hacer con analytics.js ya cargado podremos meterlo dentro de ga() de la misma forma que lo hacemos con $(document).ready() en jquery.
ga(function(tracker) {
// Mis llamadas con analytics ya cargado.
});
2. Recogiendo valores del tracker
El tracker de analytics almacena entre muchas otras cosas las variables seteadas en analytics (tanto las que nosotros hemos definido con ga(«set») como las que él ha definido por defecto. Para eso tiene el métido .get() donde podemos llamar a cualquiera de sus variables (recogidas en los parametros de Measurement Protocol).
ga(function(tracker) {
var MiVariable = tracker.get( VariableDeAnalytics );
});
Así podemos recoger «page» para saber la url cargada, «campaignSource» para saber en que campaña estamos (con todas las posibilidades que eso nos brinda) y en definitiva cualquier variable de analytics; incluido claro, el «clientId» 🙂
Por lo tanto podemos saber el ID de cliente de analytics con la siguiente función:
ga(function(tracker) {
var clientId = tracker.get('clientId');
});
Un detalle, el ID de cliente no es un número sino dos números de unas 8-10 cifras separados por un punto. Podéis almacenarlo como String o como Float, según deseéis aunque al no poder controlar realmente su formato yo usaría antes strings (por si lo cambiasen).
3. Añadiendo el id a nuestros formularios
Por último, sólo nos falta poder guardar en nuestra base de datos este Id para saberlo cuando se produzca una conversión web y usarlo junto con el resto de datos del usuario cuando tengamos los datos offline.
Para ello, nada tan sencillo como añadir un nuevo input oculto a nuestro formulario y rellenarlo automáticamente con el dato de analytics.js cuando este cargue. Así al enviarse el formulario lo capturaremos en nuestro servidor.
En el html:
En javascript (directamente)
ga(function(tracker) {
var input = document.getElementById('clientId');
input.value = tracker.get('clientId');
});
O en Javascript con una sola línea (con jquery)
ga(function(tracker) { $('clientId').value( tracker.get('clientId') ); });
Ahora ya tenemos en nuestra base de datos el ID de cliente, por lo que podemos empezar a utilizar el Measurement Protocol.
El envio de datos offline a Google Analytics
Qué es realmente lo que voy a enviar
Recordemos que por mucho que Analytics nos vaya a permitir enviarle datos, esto no significa que podamos cargar en el lo que nos de la gana. Tendremos que adaptarnos a su sistema de hits y de comprensión de la actividad de los usuarios. Lo más recomendable es que tratemos los nuevos datos que vamos a incluir en el como nuevas páginas vistas o eventos. La decisión de que sistema usar depende de si queremos crear objetivos con funnels orientados a páginas vistas (con lo que usaríamos páginas) o si por el contrario no queremos que los datos añadidos aumenten las páginas vistas por usuario (con lo que usaríamos eventos). Una última opción que en algunos casos sería aun más valida sería enviar datos como hit de ecommerce ya configurados con todas sus posibles variables, pero claro, esto solo es válido si lo que vamos a enviar es una venta.
Cómo envío los datos offline a Google Analytics
Para enviar los datos necesitaremos hacer uso del measurement protocol. Esto es algo técnico que tiene que hacer un programador y que dependerá del lenguaje de programación que use el servidor. En cuanto me sea posible colgaré en el blog una clase en PHP para hacer los envíos, pero ahora solo ensuciaría el post para aquellos que no usen este lenguaje.
El sistema es bastante simple (para lo que suele hacer Google con sus APIs) y no debería representar más que unas horas de desarrollo. Lo complejo en realidad va a ser definir que datos enviamos y cuando lo hacemos.
Debemos saber que los datos minimos de cualquier hit serán los siguientes:
Para crear la propia llamada:
- La url de destino que es «http://www.google-analytics.com/collect»
- El user Agent que realiza el envío de los datos
- Las variables a enviar (llamadas payload_data)
Así pues podemos crear envíos sencillos por POST (recomendado) o GET, hacia esta url con la cabecera de «User-Agent:» activa.
Esto significa, por ejemplo que podemos hacer los envíos de prueba desde un navegador, ya que eso supondría un envío por «GET» y del «User-Agent» ya se encargará nuestro propio navegador dando el suyo.
Ahora nos falta configurar las variables que enviamos. El payload_data.
Tenemos un mínimo de variables que enviar:
- v: La versión de Measurement Protocol que usamos. De momento siempre la 1.
- tid: Nuestro Id de cuenta de analytics
- cid: El id de cliente que hemos rescatado
- t: El hit type que vamos a enviar (normalmente pageview o event)
Así por ejemplo, un envío sencillo de datos añadidos sería:
http://www.google-analytics.com/collect?v=1&tid=UA-1234567-89&cid=12345678.1234567890&t=pageview
Qué debo enviar para capturar datos offline en Google Analytics
Antes de enviar, por supuesto debemos pensar qué queremos enviar. El ejemplo anterior es un poco estupido, pues envía una página vista sin indicar cual es ni dar ni un solo dato sobre ella.
Lo mejor que podemos hacer es emular en la medida de lo posible un efecto real en una página web ya que así las herramientas de analytics estarán más preparadas para trabajar la información que añadimos. Por lo tanto, si vamos a enviar una página vista, lo suyo es darle al menos una url y un title y si vamos a crear un evento como mínimo ponerle su categoría y acción.
para saber como codificar esos datos y como sumar todos los que te interesen tan solo tienes que consultar la lista de parámetros del measurement protocol y sumarlos como variables a tu llamada.
Por ejemplo, si quisiésemos crear una venta como una página vista para declararla como objetivo de página vista buscaríamos este valor encontrando que se crea con la variable «dp». Luego buscaríamos el título de página, que viene dado como «dt». Recordemos que tenemos que codificar los carácteres especiales al incluirlos como variable en una url (de otra forma podríamos incluir cosas como espacios, «&» o «/» confundiendo al servidor. Por lo tanto si quisiesemos enviar la página «/offline/vendido», con título «Vendido», eclararíamos algo parecido a esto:
Añadidos a la URL:
&dp=%2Foffline%2Fvendido
&dt=Vendido
Url GET final:
http://www.google-analytics.com/collect?v=1&tid=UA-1234567-89&cid=12345678.1234567890&t=pageview&dp=%2Foffline%2Fvendido&dt=Vendido
Y Google recogerá el dato.
Cómo hacer pruebas con el proceso de enviar datos offline a Google Analytics
Si queremos hacer pruebas manuales con este tipo de envíos, os indico la forma. Así podréis comprobar si lo habéis entendido todo.
1.- Crea un sistema para capturar a mano el ID de Cliente de tu propia visita
Dependiendo del navegador que usemos un simple alert valdrá.
ga('create', 'UA-1234567-89');
ga(function(tracker) { alert( tracker.get('clientId') ); });
ga('send', 'pageview');
o bien ponlo en algún elemento de la página mediante su id:
ga('create', 'UA-1234567-89');
ga(function(tracker) {$('#aqui-el-client-id').( tracker.get('clientId') ); });
ga('send', 'pageview');
O añadelo al final del body:
ga('create', 'UA-1234567-89');
ga(function(tracker) {$('body').append(""+ tracker.get('clientId') + "" ); });
ga('send', 'pageview');
El final es que podamos copiar ese ID al visitar tu propia web.
2- Lanza desde tu navegador las URLs
Usa el proceso que acabamos de explicar para crear una nueva página vista.
Codificala con tu ID de cuenta y tu ID de cliente y lanzala en tu propio navegador abriendo una pestaña o ventana nueva:
http://www.google-analytics.com/collect?v=1&tid=UA-1234567-89&cid=12345678.1234567890&t=pageview&dp=%2Foffline%2Fvendido&dt=Vendido
3- Comprueba en Analytics que el dato ha llegado
Entra en tu cuenta de Google Analytics y dirígete a Real Time, para comprobar que se va recibiendo el dato a medida que tu lo envías con el navegador.
Os aseguro que si hacéis todos los pasos correctamente empezaréis a ver como al cargar la URL provocamos la página vista que deseemos.
Pero no todo son páginas vistas
Recuerda que ya no debes provocar un hit de página vista o de evento para todo, gracias a las dimensiones y métricas personalizadas vamos a poder enviar gran cantidad de datos con un solo envío. Repasa el resto de post sobre Universal Analytics en este blog para ver como sacarle partido a todas sus nuevas funcionalidades.
Y eso es todo amigos 😉

7 respuestas a “Universal Analytics: Importar datos Offline a nuestras visitas de Analytics”
Aunque no lo he leido todo (quiero leerlo con más calma para realizar pruebas, ahora toca currar) debo decir que este es un gran artículo. Hoy en día es difícil encontrar artículos que realmente aporten información tan fresca!!
Espero poder realizar pruebas la próxima semana. Muchas gracias por una aportación tan relevante!!
saludos.
Muy buen post!! Me he quedado de piedra con la información… Voy a hacer pruebas ya mismo. Muchas gracias
¡Felicidades Iñaki!
Un artículo «pata negra», de máxima calidad 😉
Hola Iñaki, gran artículo. Una duda, si entendí bien podría enviar data de un usuario a través de Measurement protocol, de ser así, como se impedirá que alguien ensucie tu data enviando info con tu ID de perfil?
Espero se entienda la pregunta.
Se entiende y la verdad es que es preocupante pues tiene pinta de que no hay seguridad. No se si la sacaran más adelante pero de momento yo no la he visto…
Lo cierto es que con el anterior también se puede inflar otra cuenta pero ahora resultara realmente sencillo hacerlo.
Gracias por la respuesta. Ahora, hasta hace unos días leía un artículo y pensaba qué se podía hacer con Google Universal.
Si tengo claro el tema por ejemplo podría identificar un usuario que se loguea en un dominio A enviando la data con Measurement protocol como un evento y luego saber que es el mismo en el dominio B. De ser así las posibilidades son asombrosas.
Obviamente, hablo de que se maneja la analítica de ambos dominios. De hecho ambos son del mismo cliente.
Google ya me dio acceso al Universal, vamos a jugar un poco y ver que sale.
Un artículo genial, he empezado ha usar la herramienta para medir la conversión en venta que optengo de las visitas pero creo que no lo he hecho muy bien… 🙁 será cuestión de seguir. Gracias por el artículo!