Hace unas horas tan solo que me han dado acceso a parte de las nuevas funcionalidades de Universal Analytics. Por desgracia no a todas, y aun teniendo acceso a la mayoría, la documentación es tan escasa a día de hoy que cuesta bastante empezar.
![Google-Analytics-Universal-Analytics[1]](https://blog.ikhuerta.com/wp-content/uploads/2012/11/Google-Analytics-Universal-Analytics1.png)
Con un deseado Email desde Google se nos indica que de momento se nos da acceso a:
1 – El uso de las nuevas funciones del script analytics.js (distinto del actual ga.js) que permite
- Realizar parte de la configuración de la cuenta en la interfaz de analytics sin necesidad de usar código
- Usar las nuevas dimensiones y métricas personalizadas
- Un nuevo sistema de llamadas que parece a primera vista más verstil y cómodo
2 – El uso del nuevo Measurement Protocol, que permite enviar nuestros datos desde servidor asociado a un ID de usuario concreto.
Por desgracia aun no me han dado soporte al uso de ID’s personalizados de usuario por lo que ambas partes no pueden ser unidas (al no unificar ID’s de usuario no podemos ligar los datos enviados con los captados por analytics.js). Para mi esta es la parte con más potencial del nuevo sistema de captura de datos, pero habrá que esperar aun un poco más para poder usarla.
Si tu también deseas tener estos accesos debes crear una nueva cuenta de Analytics (que no perfil) y solicitar mediante este formulario que te habiliten manualmente el uso de Universal Analytics. Te enviarán un email cuando este acceso te sea concedido.
Ya con el acceso concedido, empecemos a ver las novedades de primera mano…
Nota: Recordad que si no habéis usado el formulario y se os ha concedido el acceso, todo lo que voy a explicar a continuación no funcionará en vuestras cuentas. También que el acceso se concede cuenta a cuenta, por lo que solo el id de cuenta (UA-xxxx) que habéis solicitado podrá usarse de esta forma.
Las opciones de configuración en el servidor
Lo primero que vemos cuando conseguimos este nuevo acceso se muestra directamente en nuestro Google Analytics. La interfaz gloal ya sabíamos que no iba a cambiar, la revolución es desde dentro y la interfaz es solo eso: una interfaz.
Para ver los nuevos cambios debemos acudir a administrar la cuenta en la que nos han concedido el acceso. Ahí veremos directamente las nuevas opciones. Analytics nos sigue permitiendo gestionar la configuración de la forma antigua con un selector donde escoger «De cliente» (para indicar en el código javacript la configuración) o «De servidor» (para realizar la configuración directamente en el administrador). Estas últimas son la gran novedad ya que nos permiten indicar todas posibilidades de configuración básica en cómodos formularios web.

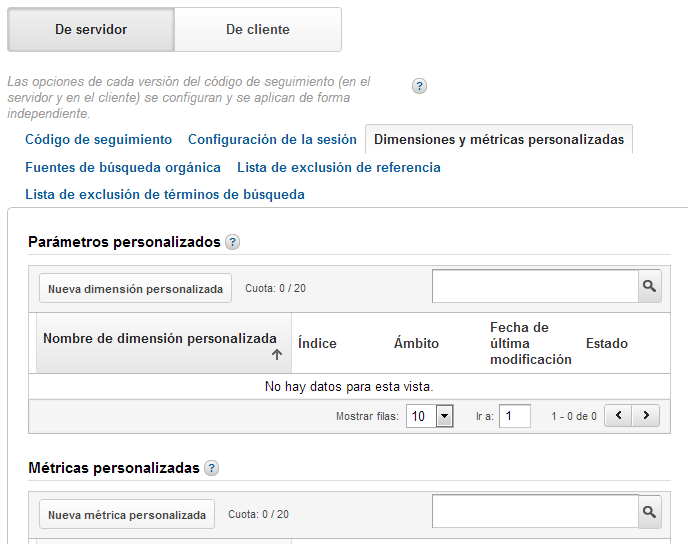
En este administrador se nos presentan 6 pestañas en las que configurar nuestros datos:
- Código de seguimiento: Donde podremos copiar y pegar nuestro nuevo código.
- Configuración de la sesión: Donde podemos indicar el tiempo de duración de las sesiones de usuarios y donde se nos promete que dispondremos (cuando lo habiliten) de las opciones para configurar nuestros ID’s de usaurio universal.
- Dimensiones y métricas personalizadas: Donde configurar estos nuevos datos.
- Fuentes de búsqueda orgánica: Donde dar de alta nuevos buscadores.
- Lista de exclusión de referencia: Donde indicar URLs de procedencia a las que ignorar
- Lista de exclusión de términos de búsqueda: Donde añadir keywords concretas a registrar como visitas directas (normalmente usado para branding term)
No me extenderé más con este tema pues todo es muy fácil y sencillo. La verdad es que se ve que el diseño no está del todo acabado, pero funciona todo perfectamente.
Añadiendo el código de seguimiento
Como antes, con un simple corta y pega podemos empezar a capturar datos en nuestra cuenta. El código que se nos presenta es el siguiente:
La primera parte (el código comprimido) es la llamada asíncrona a analytics.js, y la segunda (las dos líneas finales) nos muestra las equivalencias de la llamada básica a Analytics que siempre hemos realizado pero ahora con la nueva función ga(), que pone a nuestra disposición una serie de llamadas mejor organizadas que hasta ahora y que luego repasaremos.
Comentar que no hay demasiado problema en utilizar este código en un site al mismo tiempo que el antiguo. Ambos usan funciones separadas por lo que no debería haber conflictos. El único problema que veo que podría ocasionarse sería por llamar dos veces al mismo ID de cuenta (en el antiguo y nuevo código) ya que eso duplicaría los datos captados. Usemos el nuevo código con una cuenta limpia, en la que aún no hayamos captado datos. Es decir, para solicitar el acceso habremos tenido que crear una cuenta nueva, ¿no? pues no la usemos hasta que nos lo concedan.
Una vez incluido podemos comprobar como empezamos a recuperar datos visitando nuestros informes de Real Time, aunque como siempre para ver los informes deberemos esperar unas cuentas horas (o incluso un día), esto no ha cambiado.
Las nuevas funciones de Analytics
Google Analytics ahora usa la función ga() en lugar del array _gaq de la anterior versión. Esta función se encarga de hacer las llamadas necesarias.
Por lo que he podido ver, esta función es mucho más simple pues todas las llamadas de configuración ya no son necesarias (salvo la declaración del ID) y a partir de ahí lo único que hacemos es hacer llamadas para enviar datos del tipo que deseemos.
Las nueva función puede usarse añadiendo parámetros extra a las llamadas como siempre, pero ahora añade por fin la posibilidad de declarar los objetos en notación literal de javascript, un sistema más cómodo y menos dado a equívocos. Con esta opción nos olvidamos de una vez de en que orden van los datos en las llamadas. Si necesitamos enviar un dato lo ponemos y si no lo necesitamos lo omitimos.
Ejemplo objeto con notación literal:
{
variable1 : "valor de variable 1",
variable2 : "valor de variable 2",
}
Así pues, la sintaxis global parece ser la siguiente (aunque tiene más posibilidades y no solo esta):
ga( [Tipo de acción] , [Tipo de Hit] , [Objeto de datos] );
Entre los tipos de acción he visto tres posibilidades:
- "create" para declarar nuevas cuentas de Analytics.
- "send" para enviar datos a analytics después de configurarlos.
- y "set" para preparar variables antes de los envios con send.
Y en tipo de Hit, sinos fiamos de la doc de Mesurement protocol tendremos: 'pageview', 'appview', 'event', 'transaction', 'item', 'social', 'exception' y 'timing'.
Así, salvo la creación de la cuenta, las cuatro llamadas más comunes que haremos serán:
ga('send', 'pageview', opciones);
ga('send', 'event', opciones);
ga('set', 'dimensionXX', dimensionValue);
ga('set', 'metricXX', metricValue);
Dentro de las opciones, la documentación aun tiene mucho que enseñarnos pero parece que las llamadas, gracias a la posibilidad de enviar objetos en literal, van a ser tremendamente versátiles y muy dadas a incluir en ellas directamente nuestras dimensiones y métricas personalizadas.
Todo parece indicar que la api de Measurement Protocol y la propia de Analytics.js van a ir muy ligadas por lo que podremos hacer llamadas a un hit con los valores de objeto que usaríamos en Measurement Protocol (que si que está documentado). De hecho, si nos fijamos internamente el propio código de analytics.js está haciendo llamdaas precisamente a la misma URL de Measuremente Protocol.
Algunos ejemplos de lo que podremos hacer:
Enviar una página con la url cambiada:
ga('send', 'pageview', {page: '/pagina-falsa'});
Añadir una página con dimensiones personalidas preparando la variable con un set aparte:
ga('set', 'dimension1', 'Valor de la dimensión personalizada #1');
ga('send', 'pageview', { page: '/pagina-falsa' });
O enviando los datos directamente en la llamada, sin prepararlos antes:
ga('send', 'pageview', {
page: '/test',
dimension1 : 'Valor de la dimensión personalizada #1'
});
o incluir dimensiones y métricas personalizadas en la propia llamada a un evento:
ga("send", "event", {
eventCategory: "categoria",
eventAction: "accion",
eventLabel: "etiqueta",
eventValue: 100,
dimension1: "Valor dimensión personalizada #1",
dimension2: "Valor dimensión personalizada #2",
metric1: "Valor métrica personalizada #1",
metric2: "Valor métrica personaldiad #2"
});
Tras unas cuantas pruebas puedo confirmar que al menos de momento, en el nuevo código el objeto de valores nos permite enviar la mayor parte de las variables de Measurement Protocol dentro del objeto.
Por lo tanto pasamos a tener un control realmente enorme sobre lo que capturamos y podremos enviar lo que nos de la gana, configurado como nosotros deseemos: campañas, referrers, títulos y paths de páginas, valores de navegación y como no nuestras custom dimensions y metrics. Se avecinan tiempos con gran cantidad de nuevos hacks en las configuraciones avanzadas de nuestras cuentas o incluso código de captura javascript desarrollados por terceros.
¿Quieres seguir aprendiendo?
En este mismo blog dispones de un post dedicado para descubrir el funcionamiento interno y nuevos Hacks para nuevo código de Google Analytics (analytics.js)
o Bien...
- Puedes acceder a la documentación del nuevo código (a día de hoy muy limitada) en este enlace.
- O participar activamente en la comunidad y solucionar tus dudas en el grupo de Google de Analytics.js
Enviando datos a Analytics desde nuestro servidor
Como decíamos la segunda opción que se nos brinda es la de enviar datos mediante el Measurement protocol, sin duda un sistema que hará las delicias de aquellos que pensaban en medir aplicaciones externas con analytics (apps móviles, de escritorio, sistemas internos, etc.).
El sistema funciona igual que el propio Analytics, con los mismos datos a capturar, pero sin las facilidades y automatismo que aporta analytics.js. Todo tendremos que hacerlo nosotros, pero eso también significa que tenemos todo el control sobre lo que enviamos.
La pena es que si bien podemos ir enviando nuestros ID's de usaurio mediante este protocolo, como aun no podemos enviarlos en la navegación de usuario no podemos conectarlos todavía. Tiempo al tiempo que 2013 esta muy cerca.
Las llamadas son bastante simples y pese a que aun no hay ninguna clase que automatice estos envíos no le costará mucho a ningún programador empezar a realizar los envíos:
Resumiendo, basta con realizar llamadas a la url:
http://www.google-analytics.com/collect
Con las variables necesarias para enviar los datos, donde las únicas obligatorias son:
Versión: de momento siempre 1,
Tracking ID: Id de cuenta
Client ID: Id de cliente (el que tengamos, aunque aun no se ligue hay que enviarlo)
Hit Type: 'pageview', 'appview', 'event', 'transaction', 'item', 'social', 'exception' o 'timing'.
Toda la serie de valores que podemos ir enviando con este protocolo queda resumido en su referencia.
Todo es ponerse a enviar datos y probarlo.
¿Quieres seguir aprendiendo?
En este mismo blog tienes un post que te explicará como Importar datos Offline a nuestras visitas de Analytics
O bien...
- Puedes acceder a la documentación del Measurement Protocol en este enlace.
- O participar activamente en la comunidad y solucionar tus dudas en el grupo de Google de Measurement Protocol
Y eso es todo de momento. Ahora tocan horas y horas de pruebas para sacarle partido.

4 respuestas a “Primeros pasos con Universal Analytics de Google Analytics”
Con lo contento que estaba yo probándolo todo y viendo lo bien que funciona, lo fácil y lo rápido que es y esto me ha matao:
«La pena es que si bien podemos ir enviando nuestros ID’s de usaurio mediante este protocolo, como aun no podemos enviarlos en la navegación de usuario no podemos conectarlos todavía. Tiempo al tiempo que 2013 esta muy cerca.»
A ver cuando lo implementan… Grrrr… Abriré un post en el grupo de Google a ver si me informan.
Por lo que comentan en el grupo algunos si tienen ya acceso, pero en el propio mail de bienvenida nos dicen que podemos esperar a 2013 tranquilamente 🙁
Hola Iñaki. Te felicito por el blog. Me ha llegado hoy la invitación de Google para Universal Analytics. No entiendo muy bien lo del client side/server side, pero por lo que veo el ‘client side’ es el viejo tracking code. Una pregunta (por ahora): si se instalan ambos ‘trackings codes’ no hay problemas??? Un saludo y gracias. René
Ningún problema Rene, los scripts estan totalmente separados 🙂