Hace no demasiado escribí un post sobre como analizar los perfiles de comportamiento de los usuarios con google Analytics. Un sistema que con código propio nos permite clasificar nuestro tráfico dependiendo de las acciones que realiza el usuario durante su visita.
Desde que lo escribí varias han sido las personas que me han preguntado vía comentarios, twitter o email como adaptar este sistema al versatil sistema de Google Tag Manager. Ese es un tema que tenía que ser sencillo pero que requería un código distinto al que presenté en el post inicial, principalmente porque GTM (Google Tag Manager) no permite lanzar ordenes javascript cuando queramos sino que necesita que todo quede bajo su sistema de macros, reglas y etiquetas.
Así pues aquí os presento la solución para el etiquetado de perfiles de comportamiento con Google Tag Manager.

Antes de nada, lee el post original
No voy a repetir los conceptos y ventajas que puede aportarnos la medición de perfiles de comportamiento en Google Analytics. Eso creo que ya quedó bastante explicado en el post original que quizás quieras tener presente para abordar esta nueva explicación:
¿Ya lo has leido? Pues ahora vamos a hacer lo mismo pero con GTM 😉

Definiendo los perfiles como Macros de GTM
En GTM una macro es una pequeña función/programa que es capaz de extraer un valor cuando lo necesitamos para una variable. En realidad cualquier acceso a información de nuestra web en GTM se realiza mediante macros: URLs, cookies, elementos del dataLayer, etc. Todo son Macros.
En GTM lo normal es ir creando macros a medida que necesitamos datos especiales que capturar en nuestras herramientas de marketing online. Así que lo ideal para nosotros sería crear una macro en GTM que se ocupase de todo el trabajo sucio y a partir de ese momento poder usar ese dato (el del perfil de comportamiento) en cualquier lugar de GTM que nos plazca. No solo como dimensiones personalizadas sino realmente donde queramos: Reglas, otras dimensiones de analytics, variables de eventos y/o ecommerce, etc.

Lo bueno de implementar los perfiles de comportamiento en GTM es que esta herramienta nos permite encapsular todo el trabajo con un único macro que luego podamos llamar donde deseemos en nuestra configuración de etiquetas para la web. Como además GTM no ejecutará este macro hasta que necesite ese valor en cada etiqueta eso simplifica bastante las llamadas que se realizan evitándonos hacer llamadas raras a Google Analytics. Todo lo «extraño» o «complejo» se realizará dentro de la macro y a partir de ahi el resto seguirá funcionando como siempre.
Lo malo es que el código que usábamos para definir perfiles de comportamiento en el post original no funcionará correctamente, pues cada vez que llamemos a una macro se volverá a analizar a que perfil pertenece el usuario haciendo que la variable «times» vuelva a contabilizarse como una página vista…
Así pues tenemos no solo que adaptar el código para que funcione como una macro sino cambiar internamente un poco su funcionamiento. Pero no os preocupeis, con «tenemos», quería decir que «he tenido», desde luego que os daré el código ya resuelto y funcionando perfectamente 😉
El código base:
Como siempre que inventamos cosas nuevas para Google Analytics, necesitamos un pequeño framgmento de código que haga la magia. Ese código será el encargado de luego simplificar todo lo posible las opciones con las que realmente trabajemos. Es decir, debe ser para nosotros un corta y pega que no nos preocupe demasiado y que no tenemos ni por qué entender su funcionamiento.
Nuestro código base para trabajar dentro de una macro es el siguiente:
var upro = function(p,cn,ud) { if (!cn) cn = 'd'; cn = '_upro_'+cn.split(/[^\d\w]/).join('_'); upro.p = upro.p || {}; upro.cd = upro.cd || null; upro.p[cn] = { list: p, time: ud}; return upro.action(cn);}
upro.setdomain = function ( cd ) { upro.cd = cd;}
upro.action = function(cn, opEvent) {
var re = new RegExp( cn+'=([^;]+)(;.+)?$'); var pd = document.cookie.match( re ); pd = (pd && pd[1]) ? JSON.parse( unescape(pd[1]) ) : { 'last' : -1 }; var p = upro.p[cn].list; var pv = window.upropv;
for (var i in p) {
if ( pd.last == i) { var ret = i; break; } var v = 1;
if ( v && p[i].page ) { re = new RegExp(p[i].page.split('/').join('\/'),"i"); v = ( document.location.pathname.match( re ) ) ? 1 : -1; if (p[i].inverse) v=v*-1;}
if ( v && p[i].title ) { re = new RegExp(p[i].title,"i"); v = ( ($('title').html()).match( re ) ) ? 1 : -1; if (p[i].inverse) v=v*-1;}
if ( v && [i].html ) { v = ( $(p[i].html)[0] ) ? 1 : -1; if (p[i].inverse) v=v*-1;}
if ( v && p[i].event ) { var pp = p[i].event.split('@'); $(pp[1]).data('upn',cn).data('upe',p[i].event).data('upcb', p[i].eventCallback ).bind(pp[0], function () { var p = upro.action( $(this).data('upn') , $(this).data('upe') ); var cb = $(this).data('upcb'); if (typeof(cb) == "function") cb(p); return true; }); v = (opEvent && opEvent == p[i].event) ? 1 : -1; }
if ( v && !opEvent && pv == 1 ) v = -1;
if (v>0) { pd[i] = (pd[i]) ? pd[i]+1 : 1;
if ( !p[i].times || pd[i] >= p[i].times ) pd.last = i;
var ud = upro.p[cn].time; var dt=new Date(); dt.setDate(dt.getDate()+ud); var cv=escape(JSON.stringify(pd)) + ((ud==null) ? '' : '; expires='+dt.toUTCString()) + ((upro.cd==null)? '' : ';domain='+upro.cd) + ';path=/'; document.cookie= cn+"="+cv; if ( pd.last == i) { var ret = i; break; } }
}
window.upropv = 1;
return (ret) ? ret : '(not set)';
}
Este código es muy largo… Pero no os asustéis, lo dejo aquí publicado solo por si alguien que sepa javascript quiere trastear con el. Para un uso real lo he comprimido con el siguiente resultado:
var upro=function(e,t,n){if(!t)t="d";t="_upro_"+t.split(/[^\d\w]/).join("_");upro.p=upro.p||{};upro.cd=upro.cd||null;upro.p[t]={list:e,time:n};return upro.action(t)};upro.setdomain=function(e){upro.cd=e};upro.action=function(e,t){var n=new RegExp(e+"=([^;]+)(;.+)?$");var r=document.cookie.match(n);r=r&&r[1]?JSON.parse(unescape(r[1])):{last:-1};var i=upro.p[e].list;var s=window.upropv;for(var o in i){if(r.last==o){var u=o;break}var a=1;if(a&&i[o].page){n=new RegExp(i[o].page.split("/").join("/"),"i");a=document.location.pathname.match(n)?1:-1;if(i[o].inverse)a=a*-1}if(a&&i[o].title){n=new RegExp(i[o].title,"i");a=$("title").html().match(n)?1:-1;if(i[o].inverse)a=a*-1}if(a&&[o].html){a=$(i[o].html)[0]?1:-1;if(i[o].inverse)a=a*-1}if(a&&i[o].event){var f=i[o].event.split("@");$(f[1]).data("upn",e).data("upe",i[o].event).data("upcb",i[o].eventCallback).bind(f[0],function(){var e=upro.action($(this).data("upn"),$(this).data("upe"));var t=$(this).data("upcb");if(typeof t=="function")t(e);return true});a=t&&t==i[o].event?1:-1}if(a&&!t&&s==1)a=-1;if(a>0){r[o]=r[o]?r[o]+1:1;if(!i[o].times||r[o]>=i[o].times)r.last=o;var l=upro.p[e].time;var c=new Date;c.setDate(c.getDate()+l);var h=escape(JSON.stringify(r))+(l==null?"":"; expires="+c.toUTCString())+(upro.cd==null?"":";domain="+upro.cd)+";path=/";document.cookie=e+"="+h;if(r.last==o){var u=o;break}}}window.upropv=1;return u?u:"(not set)"}
Este código es el encargado de generar todas las funciones que averiguan en que perfil se encuentra el usuario, con las mismas reglas descritas en el artículo original sobre perfiles de comportamiento.
Así que con este código corta y pega (adaptado a las macros de GTM) ya podemos generar nuestra macro…
Creando nuestra macro de valor de perfil
Lo primero que tenemos que hacer, antes incluso de crear nuestra macro es definir que tipo de actitud del usuario va a medir:
– Su conversión?
– Su navegación?
– El uso de la información o de algún recurso de la web?
– Cualquier otro aspecto?
Cada tipo de actitud a medir requerirá un listado de perfiles de usuarios jerárquicos distintos que deberemos definir en nuestra macro. Definir este listado correctamente es la esencia de este sistema así que debería ser a lo que dedicasemos más tiempo y más neuronas.
Tras esta definición tan solo nos queda lanzar la función que nos de este valor y hacer que nuestra macro devuelva este valor.
Así pues el orden de nuestro proceso será:
1- Codigo genérico (corta y pega)
2- Definición del listado de Perfiles
3- Lanzamiento de la función que procesa los perfiles.
Las macros de javascript personalizado
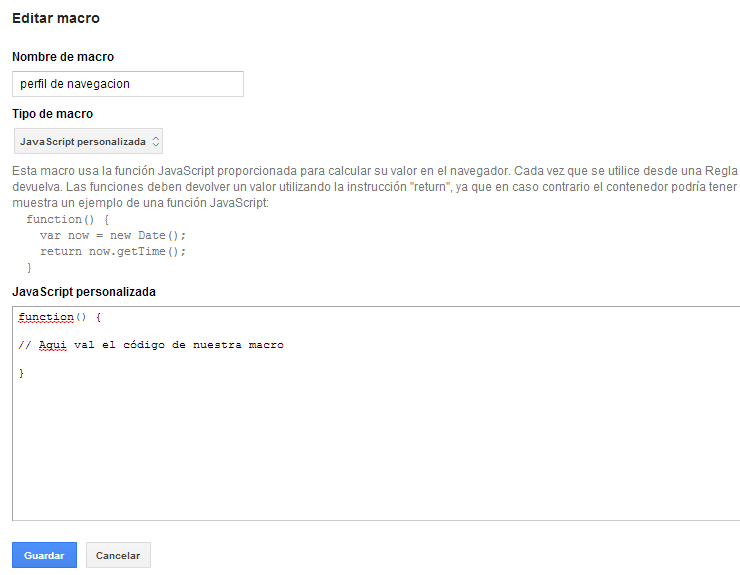
Al crear una macro en GTM se nos dan varias opciones. La más versatil de ellas es la de «javascript personalizada» que nos permite incluir una función javascript que se ejecutará cada vez que le pidamos un valor a esa macro.
Así pues nuestra macro de una actitud concreta del usuario, la que nos tiene que decir de qué perfil es exactamente cada usuario, debe ser de este tipo, pues es la que nos permitirá trabajar con javascript.
Siguiendo el orden que decíamos antes que debía tener nuestro proceso ( 1.bloque de código > 2.definición de listado de perfiles > 3.lanzar la función ) nuestra macro debería tener este aspecto:
function () {
// 1. bloque generico de funciones
// 2. definición del listado
// 3. return ( lanzamiento de la función )
}
Nuestra macro en la práctica:
El resultado sería el siguiente:
function() {
var upro=function(e,t,n){if(!t)t="d";t="_upro_"+t.split(/[^\d\w]/).join("_");upro.p=upro.p||{};upro.cd=upro.cd||null;upro.p[t]={list:e,time:n};return upro.action(t)};upro.setdomain=function(e){upro.cd=e};upro.action=function(e,t){var n=new RegExp(e+"=([^;]+)(;.+)?$");var r=document.cookie.match(n);r=r&&r[1]?JSON.parse(unescape(r[1])):{last:-1};var i=upro.p[e].list;var s=window.upropv;for(var o in i){if(r.last==o){var u=o;break}var a=1;if(a&&i[o].page){n=new RegExp(i[o].page.split("/").join("/"),"i");a=document.location.pathname.match(n)?1:-1;if(i[o].inverse)a=a*-1}if(a&&i[o].title){n=new RegExp(i[o].title,"i");a=$("title").html().match(n)?1:-1;if(i[o].inverse)a=a*-1}if(a&&[o].html){a=$(i[o].html)[0]?1:-1;if(i[o].inverse)a=a*-1}if(a&&i[o].event){var f=i[o].event.split("@");$(f[1]).data("upn",e).data("upe",i[o].event).data("upcb",i[o].eventCallback).bind(f[0],function(){var e=upro.action($(this).data("upn"),$(this).data("upe"));var t=$(this).data("upcb");if(typeof t=="function")t(e);return true});a=t&&t==i[o].event?1:-1}if(a&&!t&&s==1)a=-1;if(a>0){r[o]=r[o]?r[o]+1:1;if(!i[o].times||r[o]>=i[o].times)r.last=o;var l=upro.p[e].time;var c=new Date;c.setDate(c.getDate()+l);var h=escape(JSON.stringify(r))+(l==null?"":"; expires="+c.toUTCString())+(upro.cd==null?"":";domain="+upro.cd)+";path=/";document.cookie=e+"="+h;if(r.last==o){var u=o;break}}}window.upropv=1;return u?u:"(not set)"}
var prolist = {
// definición de perfil 1
// definición de perfil 2
// definición de perfil 3
// etc...
};
// opcional:
// upro.setdomain('.midominio.com');
// Si queremos que los perfiles funciones entre subdominios
return upro( prolist , '[Nombre del perfil]', [Dias que queremos que dure la coookie de usuario] );
}
Y con este sistema la macro ya funcionará perfectamente. Podremos usarla en cualquier etiqueta o regla a sabiendas de que nos dirá el perfil del usuario según las reglas que le hemos dado.
Un ejemplo práctico
Tanto código, tanto código… nos estamos empezando a volver abstractos y seguramente te esta siendo un poco difícil seguir el hilo del post. No hay problema, pongamos un ejemplo sencillo y creemosle una macro ya terminada.
Nuestro ejemplo será un perfil de navegación muy simple: Vamos a clasificar a los usuarios según el número de páginas vistas que han realizado en nuestro site durante una visita.
Así que…
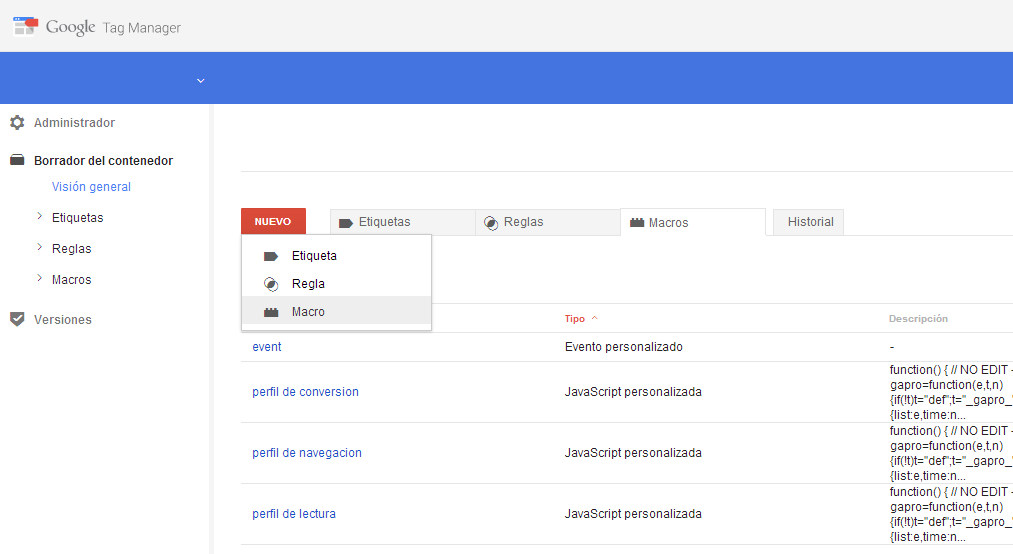
- Vamos a nuestro contenedor de GTM y le indicamos «Nueva» >> «Macro».
- Le ponemos un nombre al que sepamos acceder fácilmente después en las etiquetas: «perfil navegacion» (lo que nos permitirá acceder a su resultado como «{{perfil navegacion}}»).
- Seleccionamos que la macro sea del tipo «Javascript Personalizada».
- Ya «solo» nos queda indicar en el cuadro de texto el código de la macro y habremos terminado…

Como hemos dicho antes, para poder crear el código de la macro necesitamos saber de que perfiles jerárquicos se compone el listado que estamos creando. Como queríamos algo sencillo lo definimos así:
- Usuarios con + de 10 páginas vistas
- Usuarios con de 5 a 9 páginas vistas
- Usuarios con de 3 o 4 páginas vistas
- Usuarios con 3 páginas vistas
- Usuarios con 2 páginas vistas
- Usuarios con 1 página vista
Eso a nivel de definición de código nos generaría el siguiente listado de perfiles:
var prolist = {
'10+ paginas vistas' : {
page : '.*',
times : 10
},
'5-9 paginas vistas' : {
page : '.*',
times : 5
},
'3-4 paginas vistas' : {
page : '.*',
times : 3
},
'2 paginas vistas' : {
page : '.*',
times : 2
},
'1 pagina vista' : {
page : '.*'
}
};
Como además mediremos a los usuarios por sus visitas (y no en distintas visitas en un rango de días), no indicaremos en la función el dato de los días de cookie.
Imaginemos además que nuestro site son en realidad varios subdominios del dominio principal «lamejorwebdelmundo.com». Donde tenemos «www.lamejorwebdelmundo.com», «blog.lamejorwebdelmundo.com», «tienda.lamejorwebdelmundo.com», etc.
Para que los perfiles funcionen al ir cambiando el usuario de dominio, tendremos que añadir la función upro.setdomain().
Por lo tanto nuestra macro tendrá finalmente el siguiente código:
function() {
var upro=function(e,t,n){if(!t)t="d";t="_upro_"+t.split(/[^\d\w]/).join("_");upro.p=upro.p||{};upro.cd=upro.cd||null;upro.p[t]={list:e,time:n};return upro.action(t)};upro.setdomain=function(e){upro.cd=e};upro.action=function(e,t){var n=new RegExp(e+"=([^;]+)(;.+)?$");var r=document.cookie.match(n);r=r&&r[1]?JSON.parse(unescape(r[1])):{last:-1};var i=upro.p[e].list;var s=window.upropv;for(var o in i){if(r.last==o){var u=o;break}var a=1;if(a&&i[o].page){n=new RegExp(i[o].page.split("/").join("/"),"i");a=document.location.pathname.match(n)?1:-1;if(i[o].inverse)a=a*-1}if(a&&i[o].title){n=new RegExp(i[o].title,"i");a=$("title").html().match(n)?1:-1;if(i[o].inverse)a=a*-1}if(a&&[o].html){a=$(i[o].html)[0]?1:-1;if(i[o].inverse)a=a*-1}if(a&&i[o].event){var f=i[o].event.split("@");$(f[1]).data("upn",e).data("upe",i[o].event).data("upcb",i[o].eventCallback).bind(f[0],function(){var e=upro.action($(this).data("upn"),$(this).data("upe"));var t=$(this).data("upcb");if(typeof t=="function")t(e);return true});a=t&&t==i[o].event?1:-1}if(a&&!t&&s==1)a=-1;if(a>0){r[o]=r[o]?r[o]+1:1;if(!i[o].times||r[o]>=i[o].times)r.last=o;var l=upro.p[e].time;var c=new Date;c.setDate(c.getDate()+l);var h=escape(JSON.stringify(r))+(l==null?"":"; expires="+c.toUTCString())+(upro.cd==null?"":";domain="+upro.cd)+";path=/";document.cookie=e+"="+h;if(r.last==o){var u=o;break}}}window.upropv=1;return u?u:"(not set)"}
// Editar a partir de aqui:
var prolist = {
'>10 paginas vistas' : {
page : '.*',
times : 10
},
'5-10 paginas vistas' : {
page : '.*',
times : 5
},
'3-4 paginas vistas' : {
page : '.*',
times : 3
},
'2 paginas vistas' : {
page : '.*',
times : 2
},
'1 pagina vista' : {
page : '.*'
}
};
upro.setdomain('.lamejorwebdelmundo.com')
return upro( prolist , 'perfil-de-navegacion' );
}
Macro lista! Ahora, a usarla!
La macro ya está lista y funcionando… Pero no hace nada. Por qué, pues porque no la estamos usando en ninguna parte.
Lo que queremos es que para cada página vista de nuestro site se guarde el valor del perfil del usuario en la dimensión personalizada que nosotros queramos.
Para continuar con el ejemplo supongamos que esta es la dimensión personalizada 1 (pues es la primera que creamos en nuestra propiedad de analytics), así pues…
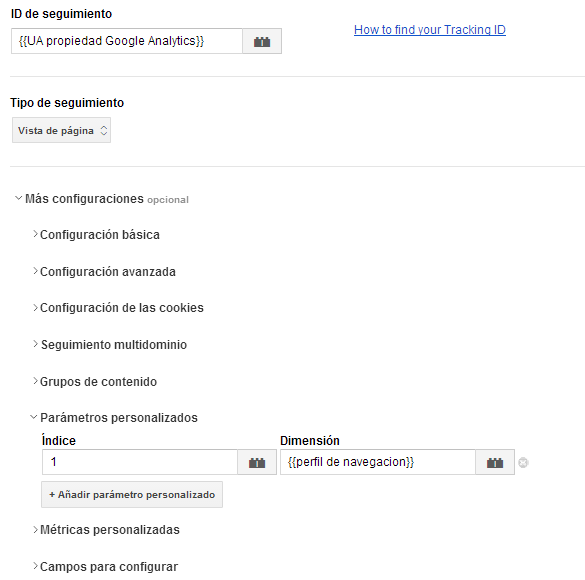
- Vamos a nuestra etiqueta de página vista de analytics
- En «Mas configuraciones» escogemos «Parametros personalizados» y Clicamos en «+ Añadir parámetro personalizado»
- Indicamos el índice «1» (pues es la dimension personalizada 1) y en Dimensión la macro: «{{perfil de navegacion}}»
- Probamos con vista previa los cambios y finalmente los publicamos
A partir de ese momento empezaremos a recoger datos en analytics sobre los perfiles de navegación.

¿Verdad que en la práctica es mucho más sencillo?
Tan solo hay que tener claro el listado de perfiles que conforman nuestra definición y el ámbito por el cual evaluamos a los usuarios (vistas o usuarios con cookie de X días).
El resto es hacer un corta y pega y arreglar un poco el código.
Algunas macros de perfil de comportamiento que te sirvan de inspiración
Seguidamente os paso el código ya creado para algunas macros de perfil sencillas dependiendo de que actitudes de los usuarios queráis examinar.
No hay soluciones 100% genéricas así que la mayoría requerirán un mínimo de adaptación para funcionar en vuestra web.
Perfil de conversión a nivel visita
Las urls de los pasos y productos son ficticias y deberían adaptarse a tus necesidades.
function() {
var upro=function(e,t,n){if(!t)t="d";t="_upro_"+t.split(/[^\d\w]/).join("_");upro.p=upro.p||{};upro.cd=upro.cd||null;upro.p[t]={list:e,time:n};return upro.action(t)};upro.setdomain=function(e){upro.cd=e};upro.action=function(e,t){var n=new RegExp(e+"=([^;]+)(;.+)?$");var r=document.cookie.match(n);r=r&&r[1]?JSON.parse(unescape(r[1])):{last:-1};var i=upro.p[e].list;var s=window.upropv;for(var o in i){if(r.last==o){var u=o;break}var a=1;if(a&&i[o].page){n=new RegExp(i[o].page.split("/").join("/"),"i");a=document.location.pathname.match(n)?1:-1;if(i[o].inverse)a=a*-1}if(a&&i[o].title){n=new RegExp(i[o].title,"i");a=$("title").html().match(n)?1:-1;if(i[o].inverse)a=a*-1}if(a&&[o].html){a=$(i[o].html)[0]?1:-1;if(i[o].inverse)a=a*-1}if(a&&i[o].event){var f=i[o].event.split("@");$(f[1]).data("upn",e).data("upe",i[o].event).data("upcb",i[o].eventCallback).bind(f[0],function(){var e=upro.action($(this).data("upn"),$(this).data("upe"));var t=$(this).data("upcb");if(typeof t=="function")t(e);return true});a=t&&t==i[o].event?1:-1}if(a&&!t&&s==1)a=-1;if(a>0){r[o]=r[o]?r[o]+1:1;if(!i[o].times||r[o]>=i[o].times)r.last=o;var l=upro.p[e].time;var c=new Date;c.setDate(c.getDate()+l);var h=escape(JSON.stringify(r))+(l==null?"":"; expires="+c.toUTCString())+(upro.cd==null?"":";domain="+upro.cd)+";path=/";document.cookie=e+"="+h;if(r.last==o){var u=o;break}}}window.upropv=1;return u?u:"(not set)"}
// Editar a partir de aqui:
var prolist = {
'conviertieron' : {
page : '/pagina-de-gracias',
},
'llegaron a paso 2' : {
page : '/paso-2'
},
'llegaron a paso 1' : {
page : '/paso-1'
},
'visualizaron el carrito' : {
page : '/carrito'
},
'añadieron producto al carrito' : {
event : 'click@#boton-carrito'
},
'vieron 3 o + productos' : {
page : '/productos/.+',
times : 3
},
'vieron algún producto' : {
page : '/productos/.+'
},
'visitas' : {
page : '.*'
}
};
return upro( prolist , 'perfil-de-conversion' );
}
Perfil de lectura y participación en un blog
Entendiendo que es un blog de wordpress detectamos las páginas de post como aquellas que tienen un formulario con id «#commentform». Aunque sin duda habría más formas de detectar estas páginas.
function() {
var upro=function(e,t,n){if(!t)t="d";t="_upro_"+t.split(/[^\d\w]/).join("_");upro.p=upro.p||{};upro.cd=upro.cd||null;upro.p[t]={list:e,time:n};return upro.action(t)};upro.setdomain=function(e){upro.cd=e};upro.action=function(e,t){var n=new RegExp(e+"=([^;]+)(;.+)?$");var r=document.cookie.match(n);r=r&&r[1]?JSON.parse(unescape(r[1])):{last:-1};var i=upro.p[e].list;var s=window.upropv;for(var o in i){if(r.last==o){var u=o;break}var a=1;if(a&&i[o].page){n=new RegExp(i[o].page.split("/").join("/"),"i");a=document.location.pathname.match(n)?1:-1;if(i[o].inverse)a=a*-1}if(a&&i[o].title){n=new RegExp(i[o].title,"i");a=$("title").html().match(n)?1:-1;if(i[o].inverse)a=a*-1}if(a&&[o].html){a=$(i[o].html)[0]?1:-1;if(i[o].inverse)a=a*-1}if(a&&i[o].event){var f=i[o].event.split("@");$(f[1]).data("upn",e).data("upe",i[o].event).data("upcb",i[o].eventCallback).bind(f[0],function(){var e=upro.action($(this).data("upn"),$(this).data("upe"));var t=$(this).data("upcb");if(typeof t=="function")t(e);return true});a=t&&t==i[o].event?1:-1}if(a&&!t&&s==1)a=-1;if(a>0){r[o]=r[o]?r[o]+1:1;if(!i[o].times||r[o]>=i[o].times)r.last=o;var l=upro.p[e].time;var c=new Date;c.setDate(c.getDate()+l);var h=escape(JSON.stringify(r))+(l==null?"":"; expires="+c.toUTCString())+(upro.cd==null?"":";domain="+upro.cd)+";path=/";document.cookie=e+"="+h;if(r.last==o){var u=o;break}}}window.upropv=1;return u?u:"(not set)"}
// Editar a partir de aqui:
var prolist = {
'comentaron 3+ veces' : {
event : 'submit@form#commentform',
times : 3
},
'comentaron' : {
event : 'submit@form#commentform',
},
'leyeron 10+ posts' : {
html : 'form#commentform',
times : 10
},
'leyeron 5-9 posts' : {
html : 'form#commentform',
times : 5
},
'leyeron 3-4 posts' : {
html : 'form#commentform',
times : 3
},
'leyeron 2 posts' : {
html : 'form#commentform',
times : 2
},
'leyeron 1 post' : {
html : 'form#commentform'
},
'no leyeron posts' : {
page : '.*'
}
};
return upro( prolist , 'perfil-de-lectura', 30);
}
Perfil de relación con la marca
Entendiendo que es una web…
– con todas sus páginas corporativas bajo la carpeta «/corporativo/» (como por ejemplo «/corporativo/quienes-somos» o «/corporativo/aviso-legal»)
– con una página de contacto en «/corporativo/contactar»
– con un formulario de contacto de la empresa identificado como un
