Una de los añadidos que más gustaron a todo el mundo cuando salió a la luz Universal Analytics (la todavía última edición de la captura de datos en Google Analytics) fue el cambio de las antiguas 5 variables personalizadas que usaba la versión clásica a las nuevas 20 dimensiones y 20 métricas personalizadas. Estas al permitirnos capturar en analytics distintas informaciones a nuestra manera supusieron acercar G.A. a nuestro negocio mucho más que antes. Toda una pequeña revolución en la captura de datos.
Desde entonces las nuevas dimensiones personalizadas han cobrado todo el protagonismo relegando a las métricas personalizadas. A día de hoy nuestros proyectos recogen un sin fín de informaciones de negocio: datos del usuario cuando lo tenemos identificado, detalle de las páginas y productos, secciones y categorías, etc. Nuestro tráfico ha pasado a estar categorizado por hasta 20 criterios distintos en las cuentas gratuitas de G.A. y 200 en las premium. Sin embargo, desde entonces poco se ha visto sobre las 20 métricas personalizadas que también nos aporta Analytics. ¿Y esto por qué sucede? ¿No son útiles? ¿Por qué casi nadie las usa?

La respuesta es sencilla: pocos saben como sacarles partido a pesar de que pueden conseguir mejorar y facilitar muchísimo nuestros informes. Casi tanto como las propias dimensiones personalizadas o incluso los objetivos. Pero en la práctica la verdad es que navegas por internet y no ves realmente como aprovecharlas… Bueno ¿Qué te parece? ¿Vemos un poco sobre ellas?
Qué son las métricas personalizadas
Las métricas personalizadas no son otra cosa que valores númericos con los que puntuar el aspecto que deseemos de nuestros usuarios en nuestras páginas vistas. Estos valores una vez informados podremos usarlos en nuestros informes para mostrarlos para cada una de nuestras dimensiones al igual que hacemos comúnmente con el número de visitas, páginas vistas, rebote, objetivos y demás métricas del sistema.
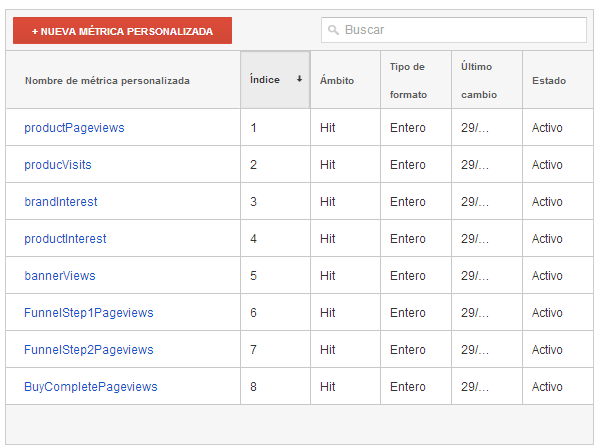
Para usarlas simplemente hay que ir al Administrador de Google Analytics y en el nivel de propiedad (columna central) seleccionar «Definiciones Personalizadas». Ahí encontraremos la opción adecuada para ir creando aquellas métricas personalizadas de deseemos ir informando. Tan solo debemos conocer cómo usar las variables de configuración:

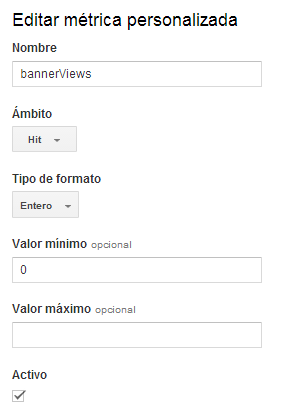
- Nombre: El nombre de tu métirca personalizada, es preferible que sea muy descriptivo y siempre usando una forma sencilla de escribirlo
- Ámbito: Las métricas personalizadas solo tienen 2 ámbitos: hit y producto. La primera se aplica a páginas visitas, pantallas vistas y eventos. La segunda a cada producto que definamos con el ecommerce mejorado.
- Tipo: Todos nos permiten guardar números sueltos, pero dependiendo de lo que seleccionemos en los informes se mostrará en un formato u otro: Entero mostrará el número exacto, Moneda podrá hacer transformaciones de monedas y Tiempo entenderá que son segundos y lo mostrará en formato horario estándar.
- Máx y Min: Son facilitadores, nos permiten indicar topes de forma que a pesar de que la cifra real sea inferior o superior a la aqui marcada como máximo o mínimo se nos muestre en el informe este valor
Tras crear nuestra métrica personalizada tan solo debemos informarlas de la misma forma que solemos hacerlo con las dimensiones personalizadas:
ga('set', 'metric1', 20);
ga('set', 'metric2', 1);
O bien si usamos Google Tag Manager, con su respectivo campo al lanzar un hit de página vista, evento, etc.
Crear métricas personalizadas es fácil, pero ¿para qué puedo usarlas realmente?
Si puedo informar de distintos números mientras el usuario navega. ¿Qué nueva información puedo medir? En teoría esto significa que cualquier valor numérico y cualquier indicador debería poderse medir con métricas personalizadas. ¿Por qué no se hace entonces?
Existen 2 motivos principales por los que los analistas no se lanzan a usar métricas personalizadas que en este post intentare solucionar en la medida de lo posible.
Problema 1: Las métricas personalizadas tan solo son de ámbito hit y acumulativas
El primer problema con el que nos encontramos es que las métricas personalizadas tan solo pueden ser de hit. ¿qué significa esto? Pues que se lanzan y acumulan en cada página vista o evento que las usemos. Luego a la hora de visualizarlas esto es bastante limitante pues no podemos acceder a mediciones del tipo «Media por sesión» o «Media por página» o «el Más alto que se haya enviado» solo podemos ver la suma de todas los valores enviados. Estas mediciones calculadas que si que encontramos en muchas métricas nativas de analytics no existen (al menos de momento) en las métricas personalizadas lo cual limita mucho su uso.
Pensemos en que por ejemplo uso las métricas personalizadas para guardar el precio de los productos en las páginas en las que se están visualizando. ¿Qué obtendré en analytics? Pues si consulto a nivel de URL veré para cada URL el precio multiplicado por el número de veces que esa página ha sido vista. Puesto que Analytics solo va a contar esos números y los va a sumar para toda la dimensión (en este caso la URL).
Cuando te encuentras estos problemas te das cuenta de que aquello para lo que querías usar las métricas personalizadas no es posible y las abandonas como si fuesen una herramienta inútil…
Problema 2: No se nos ocurre qué medir con ellas
Derivado del primer problema y aun habiendo entendido como si que funcionan las métricas personalizadas nos encontramos con que no se nos ocurre que medir con ellas. ¿Qué nos aportan? ¿Son capaces de acercarnos más a nuestro negocio? Bueno, pues de esto trata este post… veamos que podemos medir con estas métricas tan singulares.
Cómo usar las métricas personalizadas: Pues sumando acciones
Si las métricas solo sirven para sumar sus valores cada vez que las enviamos, usémoslas para sumar. Incluso no tengamos miedo a usarlas siempre para sumar «+1» ante distintas acciones y así contar el numero de veces que estas suceden. Esto provocará que realmente podamos ver luego el resultado de esas sumas en nuestros informes.
No debemos nunca entenderlas como valores estáticos a guardar (este es el error más común) sino como un número que debe ir evolucionando al tiempo que la visita va realizando acciones en nuestra web. Para medir valores estáticos al nivel que queramos ya tenemos las dimensiones personalizadas, estas métricas en cambio tienen precisamente la ventaja de que van a ir informándose poco a poco, hit a hit y los valores se irán completando solos a medida que se informen.
Así pues, si las métricas nos permiten ir sumando o contando acciones concretas de los usuarios, toda la complejidad al usarlas se resumirá en saber cuando si que hay que sumar y cuando no valores a una dimensión personalizada.
Métricas de contador: Usando el +1 como base
La forma más fácil de usar las métricas personalizadas es informándolas siempre a 1 y usándolas como contador.
ga('set', 'metric1', 1);
- ¿Cuantas veces el usuario vio un banner? Cada vez que aparezca en la página un banner informamos la métrica personalizada a 1
- ¿Cuantas veces vio algún video? Cada vez que haga click en play de un vídeo enviamos el envento de siempre, pero con la métrica personalizada a 1
- ¿Cuantas veces vio un artículo con X carácterísticas? Cada vez que el artículo tenga esas características informamos la métrica a 1
Sencillo, ¿verdad? Ya tenemos contadores de acciones en analytics. Llegemos un poco más allá.
Métricas de tipo de página: Usando el +1 solo en ciertas páginas
Siguiendo el mismo sistema del contador del que hablábamos hace solo 2 líneas especialicémoslo ahora en páginas vistas.
¿Qué pasaría si pusiese un +1 a todas las paginas vistas de mi web?
ga('create', 'UA-xxxx');
ga('set', 'metric1', 1);
ga('send', 'pageview');
Pues que mi métrica personalizada sería exactamente igual que la métrica nativa «ga:pageviews» (o «páginas vistas» en la interfaz web) porque habría sumado +1 en cada página vista del site.
Esto sería por lo tanto inútil, pero lo cierto es que me abre la puerta a medir visualizaciones de páginas concretas.
Pongamos que tenemos un site donde tenemos muy claro que ciertas páginas son más valiosas para nuestros objetivos de negocio que otras. El caso típico nos llevaría a las páginas de fichas de producto o de servicio (el motivo principal de nuestra web si esta es transaccional). No tendría sentido entonces, si tan importantes son estas páginas, contabilizarlas como una metrica separada. Por ejemplo «productPageView».
¿Cómo lo haríamos?
1. Con programación desde el servidor
Muy sencillo, tan solo escribiríamos la línea sumar 1 a la métrica personalizada cuando estemos en una página de producto.
Todas las páginas menos las de productos:
ga('create', 'UA-xxxx');
ga('send', 'pageview');
Páginas de producto:
ga('create', 'UA-xxxx');
ga('set', 'metric1', 1);
ga('send', 'pageview');
2. Con una variable javascript
O tambien, podríamos definir una variable «isProduct» (con posibles valores 0 y 1) en cualquier parte de la web (pero antes de lanzar analytics) para sumar +0 cuando no sea producto y +1 cuando si lo sea.
ga('create', 'UA-xxxx');
ga('set', 'metric1', isProduct);
ga('send', 'pageview');
3. Analizando la URL
Otra opción pasa por averiguar si la URL es del tipo que buscamos. Esto sería muy parecido a como creamos objetivos en analytics solo que a nivel de código en lugar de en la interfaz web de analytics.
ga('create', 'UA-xxxx');
// +1 to product pages
var re = new RegExp('product-[0-9]+$', 'i'); // ejemplo RegEx si nuestras urls de producto fuesen del tipo /{cat}/product-{idNumérico}
if ( document.location.pathname.match( re ) ) ga('set', 'metric1', 1);
ga('send', 'pageview');
4. Observando el valor de alguna dimensión personalizada
Si ya hemos desarrollado un sistema por el cual definir una dimensión personalizada que nos diga el tipo de página o categoría de la misma del que queremos saber cuantas visualizaciones existen podemos simplemente consultar su valor ya definido previamente en el codigo de analytics.
ga('create', 'UA-xxxx');
ga('set', 'dimension1', {{valorQueLeEstemosDando}});
ga(function(tracker) {
if ( tracker.get('dimension1') == 'product' )
ga('set', 'metric1', 1);
});
ga('send', 'pageview');
Inluso podemos aprovechar esta tecnica para medir varias metricas distintas a la vez…
ga('create', 'UA-xxxx');
ga('set', 'dimension1', {{valorQueLeEstemosDando}});
ga(function(tracker) {
switch( tracker.get('dimension1') )
{
case 'product' : ga('set', 'metric1', 1); break; // metric 1 = productPageViews
case 'list' : ga('set', 'metric2', 1); break; // metric 2 = listPageViews
case 'brand' : ga('set', 'metric3', 1); break; // metric 3 = brandPageViews
case 'home' : ga('set', 'metric4', 1); break; // metric 4 = brandPageViews
default: ga('set', 'metric5', 1); break; // metric 5 = otherPageViews
}
});
ga('send', 'pageview');
5. Combinando varias metodologías
Imagina por ejemplo que quieres medir dos métricas personalizadas: visualizaciones de productos premium y visualizaciones de productos no-premium. Para ello dispones de una dimension personalizada que te indica si el producot es premium o no pero tienes que fijarte en la URL para saber si estas en una ficha de producto o no…
ga('create', 'UA-xxxx');
ga('set', 'dimension1', {{tipoDeProducto}});
// +1 to product pages in premium or not premium vars
var re = new RegExp('product-[0-9]+$', 'i'); // ejemplo RegEx si nuestras urls de producto fuesen del tipo /{cat}/product-{idNumérico}
if ( document.location.pathname.match( re ) )
{
ga(function(tracker) {
switch( tracker.get('dimension1') )
{
case 'premium' : ga('set', 'metric1', 1); break; // metric 1 = productPremiumPageViews
case 'normal' : ga('set', 'metric2', 1); break; // metric 2 = productNormalPageViews
}
});
}
ga('send', 'pageview');
Bien! ya tenemos unas cuantas cosas que medir, ¿verdad?
Diferencias entre métricas personalizadas y objetivos
Esta es una pregunta que se harán muchos. ¿Yo eso no lo medía ya lo medía con objetivos?
¡Pues no! Los objetivos son métricas de ámbito visita y por lo tanto tan solo cuentan una vez por cada visita. Es decir, si un usuario pasa 3 veces por una página de producto en una misma visita, con objetivos mediría un valor de 1 mientras que con métricas personalizadas a modo de contador de páginas vistas mediría 3.
En cuanto a embudos lo mismo, son de ámbito usuario por lo cual estas métricas personalizadas pueden ayudarnos a verlos en otros ámbitos (visita o página vista) midiendo cada vez que el usuario pasa por sus pasos.
Métricas de puntuaciones de visitas o usuarios: Usando el +X
Una forma más compleja de idear pero muy parecida en su aplicación a todo lo que estamos comentado es utilizar las métricas personalizadas para puntuar los usurios en distintos frentes.
Sabemos que los usuarios van a ir sumando los valores que vayamos informandoles en cada página vista. Hasta ahora hemos usado esa característica de las métricas personalizadas para usarlas como contador con +1 cada vez. Pero ¿qué me impide sumar de forma más inteligente que solo con el +1?
Perfectamente podemos desarrollar distintas escalas de puntuación de los usuarios para saber cuanto valen para mi en distintos criterios que estoy midiendo.
Contando elementos de la página
Lo primero que puedo hacer es olvidarme de las páginas vistas y mirar un poco más adentro para contar numero de elementos de esta página.
Un ejemplo sencillo sería por ejemplo contabilizar en páginas de listado cuantos items aparecen (algo obsoleto dede que nacio el ecommerce mejorado pero que para algunos casos podría ir bien).
Asi en un listado de X items yo imformaría mi código así:
ga('create', 'UA-xxxx');
ga('set', 'metric1', {{numeroItems}});
ga('send', 'pageview');
O si lo quiero sacar con jQuery:
ga('create', 'UA-xxxx');
ga('set', 'metric1', $('li.item').length ); // entendiendo que cada item es un Esto también sería aplicable a banners, links, imágenes, etc. Todo lo que quieras contabilizar a un nivel subpágina y para lo cual sin métricas personalizadas te veías obligado a lanzar una grandisima cantidad de eventos.
Puntuando la experiencia del usuario según lo que lee
De forma más abstracta puedo puntuar distintas páginas según lo que acercan al usuario a algún criterio que deseo medir y así saber no solo que el usuario se ve atraido por cierta temática de mi web sino además en que grado.
Un ejemplo sería medir la afinidad por la marca puntuando de la siguiente forma (es un ejemplo):
- Ven la home: +1
- Ven páginas de aviso legal, etc.: +2
- Ven páginas del quienes somos o de la historia de la empresa: +5
- Vern la pçagina de contacto: +10
Eso provocaría por ejemplo que cuando un usuario visualiza mi pagina de quienes somos aparezca el siguiente código:
ga('create', 'UA-xxxx');
ga('set', 'metric1', 5 ); // metric 1 = brandInterest
ga('send', 'pageview');
Estas puntuaciones en realidad habría que afinarlas en función de lo que acercan al usuario al objetivo definido. Para esto mi consejo es hacerlo averiguando previamente su porcentaje de conversión con segmentos: cuantos contactos tengo de usuarios que ven la home vs el quienes somos vs contacto, etc. Así los sumatorios serán más realistas. Pero bueno, no me alargaré con este sistema que si no me salgo de lo que son las métricas personalizadas en si mismas.
De la misma forma otras puntuaciones nos acercarían a interés de los usuarios en productos, en secciones de la web, en servicios añadidos, en uso de la zona privada, etc.
Solucionando el problema del ámbito hit
Hasta ahora hemos visto como ir aplicando sumatorios en páginas concretas, pero seguimos teniendo el mismo problema que enumerabamos al comenzar el post: el hecho de que analytics nos mida las métricas personalizadas por hits y las sume impide que midamos muchas veces lo que queremos.
Dos ejemplos claros:
- No puedo contar (sumar +1) para visitas o usuarios, solo paginas vistas
- Y nisiquiera puedo usar relamente el ámbito página vista única, pues ante un usuario que ve dos veces una página el hit (y el sumatorio) se envia 2 veces
Para solucionar esto lo que podemos hacer es usar cookies que nos permitan guardar de página vista en página vista si ya hemos sumado +1 para una acción o no. Así pues yo podre guardar como +1 a mi métrica personalizada solo cuando un usuario ve por primera vez un producto pero no lo haré con el segundo y tercer producto que vea. De esta forma al sumar esta métrica personalizada su valor será realmente «visitas que han visto al menos 1 producto».
Incluso podré hacer una escala, tal cual proponíamos hace un tiempo en este mismo blog al medir los perfiles de comportamiento de los usuarios. Y medir por ejemplo «visitas que han visto al menos 3 productos» como métrica.
Os pongo una serie de ejemplos para sumar +1 solo una vez en distintos casos.
Contado la métrica sólo 1 vez por visita
ga('create', 'UA-xxxx');
// producVisits metric calc:
var metric = {'name' : 'productVisits', 'regex' : '.*/product-[0-9]+$', value : 0};
metric.regex = new RegExp(metric.regex,"i"); var u = document.location.pathname; var cn = '_gaVisitCounter'; var re = new RegExp( cn+'=([^;]+)(;.+)?$');
var vc = document.cookie.match( re ); vc = (vc && vc[1]) ? JSON.parse( unescape(vc[1]) ) : {};
if ( !vc[metric.name] && metric.regex.test(u) ) { vc[metric.name] = 1; document.cookie=cn+'='+escape(JSON.stringify(vc))+';path=/'; metric.value = 1;}
ga('set', 'metric1', metric.value ); // metric 1 = productVisits
ga('send', 'pageview');
Como veis el uso de cookies nos obliga a meter un poco de codigo extra aunque una vez lo tenemos hecho lo unico complejo es definir la variable metric.regex para saber si la url comple o no con la expresión regular que buscamos.
Contado la métrica sólo 1 vez por usuario
Sería exactamente igual que con visitas (por cookies) pero creando cookies que caduquen con la misma duración que la que hayamos definido en analytics (6 meses por ejemplo)
ga('create', 'UA-xxxx');
// producUsers metric calc:
var metric = {'name' : 'productUsers', 'regex' : '.*/product-[0-9]+$', cookieTime: 6*30*24*60*60*1000 /*6 months*/, value : 0};
metric.regex = new RegExp(metric.regex,"i"); var u = document.location.pathname; var cn = '_gaUserCounter'; var re = new RegExp( cn+'=([^;]+)(;.+)?$');
var vc = document.cookie.match( re ); vc = (vc && vc[1]) ? JSON.parse( unescape(vc[1]) ) : {};
if ( !vc[metric.name] && metric.regex.test(u) ) { vc[metric.name] = 1; var d=new Date(); d.setTime(d.getTime()+metric.cookieTime); document.cookie=cn+'='+escape(JSON.stringify(vc))+';path=/;expires="+d.toUTCString(); metric.value = 1;}
ga('set', 'metric1', metric.value ); // metric 1 = productVisits
ga('send', 'pageview');
Con unos pequeños ajustes en este código cualquiera con nociones de javascript debería poder aplicarlo a cualquier caso de tipologías de páginas vistas. Con un poco de trabajo podríamos además ajustarlo a otras metodologías que hemos visto antes, como las puntuaciones o totales por página midiendo el valor máximo alcanzado en una página por visita (y sumando solo lo que nos queda para alcanzarlo en cada página vista).
Opciones como veis hay muchisimas y hay una gran cantidad de posibles métricas a medir…
Trabajando con Google Tag Manager
Si usáis Google Tag Manager estáis de suerte pues todo este sistema se vuelve aun mucho más versátil por un simple motivo: Cuando sumáis o no distintos valores a las métricas personalizadas se defines desde GTM y por lo tanto no es necesario editar el código una y otra vez en la web.
Para ello lo que haremos será valernos de las macros de javascript personalizado. En ellas crearemos pequeñas funciones que nos devolverán el número a sumar en cada página vista a la métrica. Lo cual se resumirá en un «1» o un «0» para los contadores y en cifras más altas para casos más particulares. Luego usaremos estas macros en la etiqueta de página vista de GTM para forzar que se consulte cada vez que se provoca una página vista.
- Entramos en nuestro contenedor de GTM
- Seleccionamos «Nuevo» >> «Macro»
- En el editor de macros le ponemos un nombre facil de identificar, por ejemplo «metric {{nombreMetrica}}»
- Seleccionamos tipo «Javascript Personalizada»
- E indicamos dentro de function(){ … } las operaciones para saber el valor a asignar a esta nueva métrica
Os pongo unos cuantos de ejemplos de codigos macro de este tipo.
Contar páginas vistas de cierto tipo según su URL:
Contenido de la macro personalizada:
function (){
var regex = /.*product-[0-9]+$/i;
if (regex.test({{url path}})) return 1;
else return 0;
}
Contar páginas vistas de cierto tipo una variable de datalayer:
Primero tendremos que crear la macro que capture ese valor de dataLayer.
Por ejemplo si tenemos en dataLayer la variable «pageType», podemos crear una macro llamada «dataLayer pageType» que recoja de la capa de datos el valor «pageType».
Luego en nuestra macro rescataremos este valor para compararlo y saber si sumar +1 o no:
Contenido de la macro personalizada:
function (){
if ( {{dataLayer pageType}} == 'product' ) return 1;
else return 0;
}
Contar visitas que pasan por páginas vistas de cierto tipo según su URL:
Esta por el tema de las cookies y por temas internos de GTM que puede lanzar las variables varias veces para una sola página vista el codigo se complica:
Contenido de la macro personalizada:
function (){
var metric = {
'name' : 'productVisit',
'regex' : '.*-[0-9]+$'
};
window.meca = window.meca || {};
if ( window.meca[metric.name] ) return 1;
metric.regex = new RegExp(metric.regex,"i");
var cn = '_gaVisitCounter'; var re = new RegExp( cn+'=([^;]+)(;.+)?$');
var vc = document.cookie.match( re ); vc = (vc && vc[1]) ? JSON.parse( unescape(vc[1]) ) : {};
if ( !vc[metric.name] && metric.regex.test({{url path}}) ) { vc[metric.name] = 1; document.cookie=cn+'='+escape(JSON.stringify(vc))+';path=/'; window.meca[metric.name] = 1; return 1;}
else return 0;
}
Contar visitas que han tenido alguna vez algun valor en cierta macro:
Por ejemplo, volviendo a usar la variable pageType de dataLayer:
function (){
var metric = {
'name' : 'productVisit',
'regex' : '^product$',
'macro' : '{{dataLayer pageType}}',
};
window.meca = window.meca || {};
if ( window.meca[metric.name] ) return 1;
metric.regex = new RegExp(metric.regex,"i");
var cn = '_gaVisitCounter'; var re = new RegExp( cn+'=([^;]+)(;.+)?$');
var vc = document.cookie.match( re ); vc = (vc && vc[1]) ? JSON.parse( unescape(vc[1]) ) : {};
if ( !vc[metric.name] && metric.regex.test(metric.macro) ) { vc[metric.name] = 1; document.cookie=cn+'='+escape(JSON.stringify(vc))+';path=/'; window.meca[metric.name] = 1; return 1;}
else return 0;
}
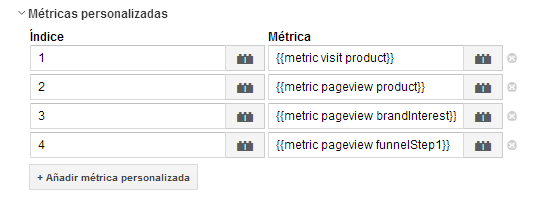
Asignando las macros personalizadas a tus etiquetas de Google Analytics
Tras crear todas estas macros, como decíamos solo resta usarlas en la etiqueta de página vista para asignarlas a analytics:

Es seguramente la parte más sencilla de hacer. Solo tenemos que tener en cuenta no enviarlas en más de una etiqueta por página vista para evitar sumár másd e una vez ese +1 ya que eso rompería el contador que hemos creado.
Conclusión
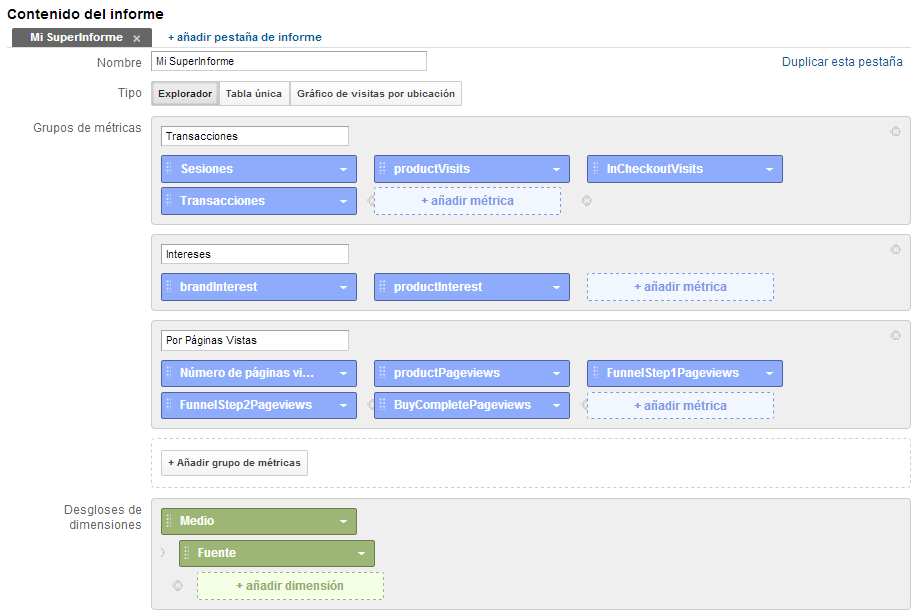
El uso de las métricas personalizadas nos abre un nuevo abanico de posibilidades a la hora de gestionar nuestro Google Analytics. Bien trabajadas son asombrosamente potentes y nos pueden dar información muy útil en cualquier informe. Tan solo tenemos que crear nuestros informes personalizados y añadir las métricas personalizadas que hayamos definido a ellos y así crear una visualización de los datos.

Por otro lado tenemos que tener en cuenta que muchas de las cosas que vamos a medir realmetne podríamos sacarlas de otra forma.
- Un segmetno me dirá las visitas que pasaron por X página a partir de una regex sin necesidad de código
- Incluso un objetivo podría hacer perfectamente esta función de medir visitas que pasaron por un tipo de página concreta
- Un filtro sobre la dimensión página, me dirá cuantas páginas vistas se visualiron también con una regex o con una dimension personalizada determinada
- Incluso esos calculos de interés donde dabamos distintos valores a cada página son fácilmente realizables exportando la información a Excel y cruzando los datos con las puntauaciones
¿Qué nos aporta entonces este sistema? Para mi todo este sistema tiene 2 puntos muy interesantes por los que destacarlo:
1. Versatilidad: no me limito solo a urls y objetivos, sino que realmente puedo hacer puntuaciones de lo que me interese. Con un poco de soltura con Javascript puedo medir las apariciones de lo que yo quiera.
2. Facilidad de extracción: en muchos casos estas métricas personalizadas lo que nos permitirán es sacar directamente un dato que de otra forma tendríamos que trabajar a mano: exportaciones a Excel, con la API o manualmente y trabajo de fondo para crear nuestros informes. Es como los propios objetivos (que también son métricas), con un segmento podemos sacar el valor de cualquier objetivo, pero nos facilita mucho la creación de informes haberlos definido bien en analytics. Con las métricas personalizadas pasa lo mismo, disponer de ellas nos acelera el acceso a la información que contienen y nos permite crear informes personalizados y dashboards dentro del propio analytics con información mucho más compleja y detallada que a la que podemos estar acostumbrados.
A cambio hay que pasar un periodo de trabajo capturando y cualificando los datos. Algo que para algunos puede ser un poco pesado y para otros es el pan de cada día.
Por supuesto y como siempre, si ves que toda esta iformación te resulta interesante para tu negocio y necesitas ayuda para hacer este tipo de implementaciones, no dudes en preguntarme. Seguro que encontramos una forma de colaborar 😉
