Siguiendo con la serie de artículos sobre implementaciones en Google Analytics para poder mejorar nuestro reporting SEO, y tras tratar el tema de como capturar las posiciones en google para keywords y landings, ahora le toca a un sistema con el que mejorar nuestros datos sobre keywords, especialmente sobre las famosas keywords not provided.

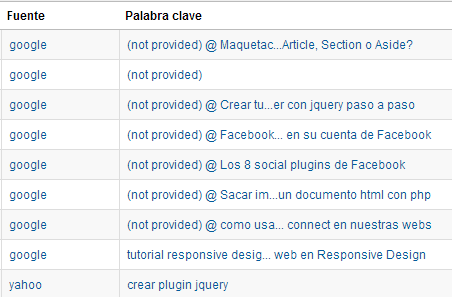
Recordemos que las keywords not provided son aquellas que Google nos oculta de su referrer cuando el usuario navega por una versión del buscador en «https» (usuarios logados, busquedas desde algunos navegadores, etc). Estas keywords ocultas son uno de los motivos fundamentales por los que muchos nos estamos viendo obligados a dejar de lado el análisis keywordcentrista. Puedes ver la introducción que hice sobre este tema en el pasado eshow. Sobre esta base hoy intentaremos mejorar un poco el registro de keywords not provided en nuestro Google Analytics para trabajar con más herramientas de las que solemos hacerlo de forma sencilla.
Un nuevo indicador: La keyword Potenciada
Una de las primeras diferenciaciones que tenemos que hacer para poder lidiar con nuestra nueva visión del reporting SEO es la keyword potenciada. Recordemos que lo que hacemos es buscar un análisis basado en landings (páginas de aterrizaje) y por lo tanto necesitamos asociar distintas informaciones útiles a estas landings.
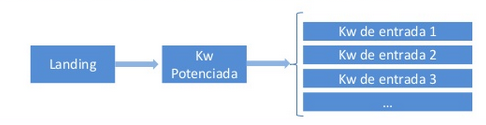
Una de estas informaciones, seguramente la más importante para que todo acabe teniendo sentido, es la keyword potenciada. Esta viene a representar aquella keyword por la que se están haciendo los esfuerzos en SEO para posicionar la página. Partimos de la idea de que si bien los usuarios llegan a cada una de nuestras webs a partir de infinidad de keywords exactas diferentes, la keyword que nosotros estamos trabajando en realidad es única, porque esa es la única forma que existe a día de hoy de poder conseguir una optimización sufiente en on page y en off page de nuestras páginas: nos optimizamos hacia una única keyword y esta nos trae tráfico de varias keywords reales (derivadas de esta primera).

Asi pues la keyword potenciada parte de una premisa clara:
- Cada página (URL exacta) intenta posicionarse por una keyword exacta. Esa es la keyword que potenciamos
Partiendo de esta asociación, tenemos muchas opciones distintas a nuestro alcance para incluirla en analytics: Como variables personalizadas, como títulos de página, como eventos, etc. Pero todas estas ideas acaban siendo poco prácticas y a la hora de trabajar con nuestros informes nos encontramos con distintas trabas para extraer ciertas informaciones. Y es que realmente las keywords deben estar en su sitio: en las campañas y a ser posible en la propia la dimensión de keywords de Analytics.
Así que lo que vamos a ver a continuación, son distintas formas por las que incluir en Analytics la Keyword potenciada asociada a nuestras variables de campaña y en especial a las propias keywords que ya existen.
El sistema de Ben Alvord
Ben Alvort publicaba a principios de Abril en SeoMoz, un estupendo post sobre como sobreescribir las keywords de analytics por las que nosotros desemos en visitas not provided. Me hizo llegar su artículo por twitter y la verdad es que desde entonces he estado trabajando en distintas formas e implementaciones que parten de su idea inicial.
Una idea realmente genial y que funciona. El la presenta como un simple archivo javascript que podemos incluir en nuestras páginas y que ante una visita de google con not provided busca en un listado de urls que nosotros le habremos definido previamente y si la pagina actual está entre ellas sustituye el not provided por lo que ahi aparezca.
La base es perfecta y lo importante de las ideas es justo eso. Pero en su forma de aplicarlo para mi había algunos detalles que terminar de ajustar.
- Por un lado cargar un archivo entero para Analytics resulta incomodo. No me parece mal cuando realizas muchos cambios en el tracking por defecto que hace la herramienta pero solo para un añadido me parece excesivo.
- Por otro, no resulta práctico tener que usar un listado de URLs: a la que tengas una web medianamente grande se hace imposible mantenerlo. No puedes ir cargando un javascript con un listado de cientos o miles de URLs, necesitamos algo más automático
- Por último, y como el mismo anuncia en su post, este método sobreescribe las keywords reales para todos los perfiles de google analytics por lo que si lo aplicas no podrás tener ningún perfil con los datos reales que debería haber capturado analytics. Pierdes la visión de la realidad, algo que es peligroso.
1. Capturando la keyword potenciada solo en visitas not provided
Para solucionar todos estos problemas, pero basándome en la misma idea he creado un nuevo script, que para mis intereses resulta mucho más práctico y que permite llevarlo a la realidad sin demasiado esfuerzo. No digo que sea mejor ni peor que el de Ben, simplemente es un poco distinto y a mi me resulta más claro y simple de implementar.
Este script tiene algunas características nuevas:
- Por un lado vamos a acortar el script todo lo posible, evitando funciones y variables innecesarias, lo cual lo hará más dificil de leer pero más manejable
- Vamos a evitar el listado de URLs, sacando con jquery los datos del propio HTML, lo que implica que deberás tener ciertos conocimientos de javascripte para evitar saturar la carga de la web
- Por ultimo, si bien vamos a modificar lo que captura analytics, vamos a incluir el nuevo contenido de forma que nos permita disponer de un perfil con datos originales
Definiendo la variable de keyword potenciada
Como decíamos, necesitamos esta keyword potenciada disponible para poder capturarla en Analytics. Por suerte, si nuestro SEO es medianamente decente esta keyword debería estar escrita tal cual en un gran numero de partes de nuestro HTML (sino, poco podremos estar posicionando). Así que lo único que necesitamos es algun framework javascript que nos ayude a recoger la variable de la parte del HTML que deseemos.
Os doy distintas opciones para rescatar la keyword potenciada de la propia página con jquery:
La keyword potenciada es el propio title de la página
var enhancedKeyword = $('title').html();
La keyword potenciada es el title de la página hasta cierto carácter que añade texto al final
Por ejemplo en titles con formato «title | Mi blog»
var sepCharacter = '|';
var enhancedKeyword = $('title').html().split(sepCharacter)[0];
La keyword potenciada es el title de la página pero a partir cierto carácter pues hemos añadido texto al principio
Por ejemplo en titles con formato «title | Mi blog»
var sepCharacter = '|';
var enhancedKeyword = $('title').html().split(sepCharacter)[1];
Hemos creado una etiqueta meta-title con la keyword exacta
var enhancedKeyword = $('meta[name="title"]').attr('content');
Hemos usado el meta-keywords y la keyword potenciada es la primera keyword que ahi aparece
var enhancedKeyword = $('meta[name="keywords"]').attr('content').split(',')[0];
Hemos usado el meta-description y la keyword potenciada es la primera frase que ahi aparece
var enhancedKeyword = $('meta[name="description"]').attr('content').split('.')[0];
La keyword es el H1 de la página
var enhancedKeyword = $('h1').html();
El programador nos ha añadido la keyword a un atributo del body de la página
...
var enhancedKeyword = $('bodt').data('kw');
Etc…
Vemos que se trata solo de tener un poco de control con el javascript (o de pedirle un favor a ese coleguita que todos tenemos siempre a mano). Con este, sacamos de cualquier parte fija del HTML nuestra keyword potenciada. A partir de que la tenemos recogida y definida como variable ya podemos trabajar sin esos listados de URLs tan grandes.
Reescribimos el referrer de analytics, solo en el caso de que la keyword actual sea not provided
Para esto, nos bastará con copiar el siguiente código…
- Al final de la página
- Después de crear la variable enhacedKeyword.
- y Antes de la llamada a analytics (si llamamos a _trackPageview antes de incluir este código no sucederá nada).
La situación es importante: Si lo incluimos antes de las propias etiquetas que contienen la keyword potenciada javascript no podrá recogerlas (no estamos en el onReady), si lo incluimos tras el propio analytics el tracking se enviará antes de que cambiemos nada.
El código:
var enhancedKeyword = /* Tu definición... de donde quieras sacarlo */'';
if (!enhancedKeyword) enhancedKeyword = '(not set)';
if ( (document.referrer.indexOf("/aclk") == -1 && !document.referrer.match( /[\?&]q=([^&#]+)/gi ) ) && document.referrer.split("?")[0].indexOf("www.google.") != -1 )
{
var newReferrer = document.referrer.split("?")[0] + '?q=(not provided) ' + enhancedKeyword;
_gaq.push(["_setReferrerOverride",newReferrer]);
}
Vemos que el código es mucho más breve, pues hemos resumido todas las llamadas y evitado funciones que podían ser reemplazadas por llamadas exactas.
Aparte de eso hemos cambiado el comportamiento brevemente.
El código de Ben buscaba la keyword potenciada en la lista de URLs y si la encontraba sustituía la keyword capturada en analytics por esta, además siempre la incluía como proveniente de «google.com».
El nuevo código la busca en el HTML, si no la encuentra realiza el reemplazo igualmente por «(not set)» para indicarnos que hay paginas en las que no tenemos esa keyword potenciada y luego se realiza el reemplazo pero manteniendo al principio de la keyword el «(not provided) «.
Mantener el not provided en la keyword cumple una triple funcionalidad:
- Por un lado nos informa de que esa keyword ha sido forzada y no dada por analytics.
- Por otro y ya que no estamos repitiendo el not provided exacto en todas las keywords, nos permite crear un segmento avanzado o un filtro en analytics que nos permita seguir viendo que porcentaje de trafico not provided tiene nuestra web (basta con filtrar por «^(not provided) «
- Por ultimo, nos va a permitir crear perfiles en analytics que mantengan los datos como estaban hasta ahora…
Creando perfiles para diferenciar keywords reales y manipuladas
Como decíamos es importante poder disponer de un perfil que contenga el tráfico tal cual debería ser capturado sin nuestras manipulaciones. Veamos como conseguirlo con este código.
1) Crearemos un nuevo perfil: «Trafico con KW reales». Ese será el unico que tenga el not provided sin keyword.
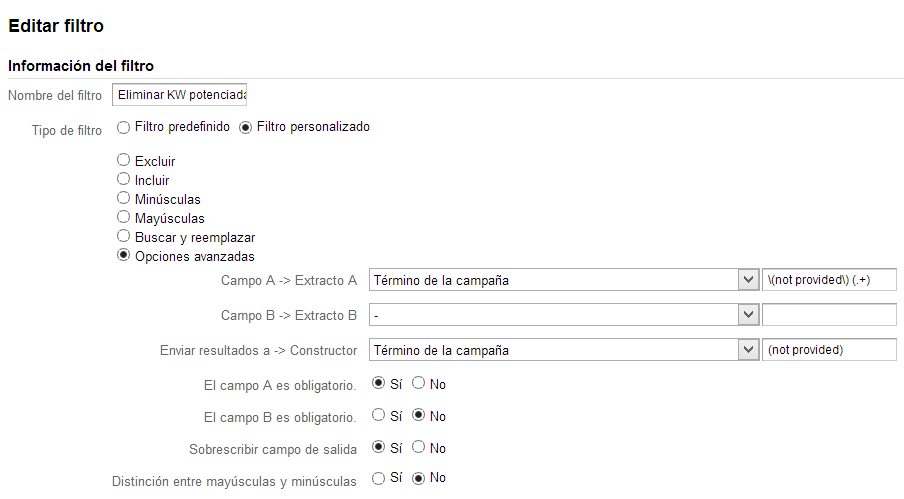
2) Crearemos el siguiente filtro avanzado en Google Analytics (admin>perfiles>filtros)
En el cual:
- Detectamos si la keyword cumple con la siguiente expresion regular: \(not provided\) (.+)
- Es decir, es un texto que empieza por (not provided) pero tiene algo detrás.
- En caso de que sea asi lo reemplazamos por (not provided) otra vez.
En definitiva, este filtro lo que hace es eliminar la keyword añadida que nosotros hemos puesto con el código.
3) Asi que lo aplicamos a todos aquellos perfiles que queramos limpios de este añadido (en nuestro caso al perfil «Trafico con KW reales».
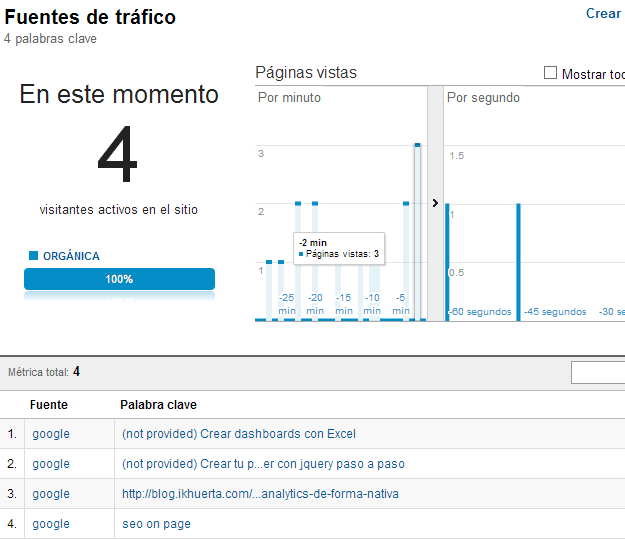
4) Vamos al informe en tiempo real y provocamos dos tipos de visitas:
- 4.1) Logados en Google o desde «https» buscando nuestra web y clickando.
- 4.2) Sin estar logados y vigilando que la url no empiece por «https» hacemos lo mismo.
Deberemos observar como para los perfiles sin el filtro se captura la keyword manipulada y para el perfil con tráfico filtrado no.
Si todo es correcto, empezaremos a disfrutar de datos más ricos en keywords.
2. Demos un paso más: Almacenando siempre la keyword potenciada
Este sistema es genial para poder seguir realizando análisis de keywords como lo hacíamos hasta ahora. Hemos quitado un poco del desastre que nos provocaba el (not provided) pero no nos enfoca directamente hacia el analisis por landings o simplemente hacia un análisis donde las keywords potenciadas tengan un papel más importante que simples suplentes del not provided.
Para este análisis basado en landings tendremos que seguir observando las keywords desde las distintas landings de nuestra web, tengan o no not provided. Por lo tanto el siguiente paso que hay que atreverse a dar es el de lidiar siempre (exista o no not provided) con la keyword potenciada: es decir, incluirla como parte de nuestra keyword aunque ya dispongamos de la real.
Para ello lo que haremos sera dar dos pasos más:
1) Cambiaremos el código para enviar siempre «[keyword] @ [Keyword potenciada]» como keyword. Lo cual sigue siendo correcto pues nos informa no solo desde que keyword llega el usuario sino que además por cual apostábamos nosotros en SEO.
2) Cambiaremos nuestros perfiles para poder tener un perfil limpio de la keyword potenciada, es decir, tal cual se capturaban los datos hasta ahora. Veremos además que podremos hacer todo lo contrario y disponer también den un perfil libre de las keywords reales.
El código para indicar siempre la keyword potenciada
var enhancedKeyword = /* Tu definicion */'';
if (!enhancedKeyword) enhancedKeyword = '(not set)';
var regex = /[\?&]q=([^&#]+)/gi;
var q = regex.exec( document.referrer );
q = ( q == null) ? '(not provided)' : q[1];
if ( document.referrer.indexOf("/aclk") == -1 && document.referrer.split("?")[0].indexOf("www.google.") != -1 )
{
var newReferrer = document.referrer.split("?")[0] + '?q=' + q + ' @ ' + enhancedKeyword;
_gaq.push(["_setReferrerOverride",newReferrer]);
}
Este código se implementa exactamente igual que el anterior, definiendo antes la variable enhacedKeyword, y copiandolo antes de la propia llamada a analytics, pero guardará la keyword de una forma distinta a como lo hacía antes.

Los perfiles para filtrar datos
Como antes, querremos tener perfiles con distintos tipos de datos. Ahora las posibilidades se multiplican porque puedo querer tener perfiles con las keywords expresadas de tres formas distintas:
- [keyword] (dato original)
- [keyword potenciada]
- [keyword] @ [keyword potenciada]
Para el ultimo, si hemos incluido bien el código no hará falta hacer nada. Con no incluir ningún filtro bastará pues ya estamos enviando así los datos. En cambio para tener perfiles con los dos primeros serán necesarios dos tipos de filtros distintos: Uno para quitar la keyord real y otro para quitar la keyword potenciada.
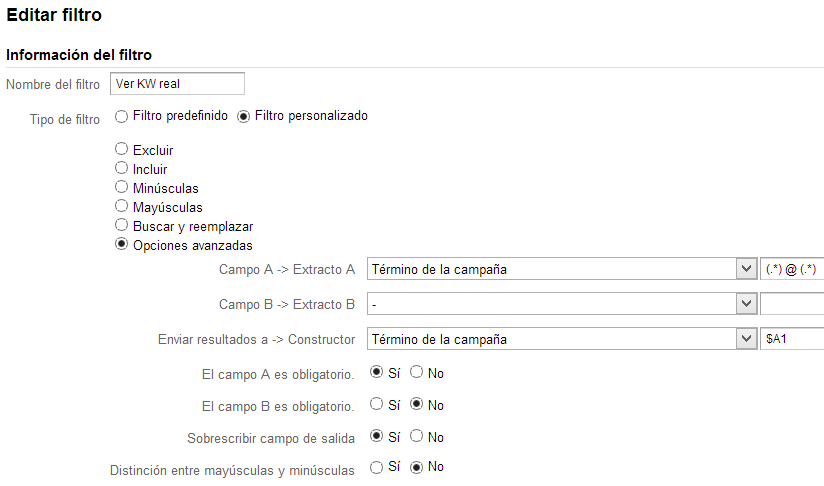
Filtro para ver solo la keyword real:
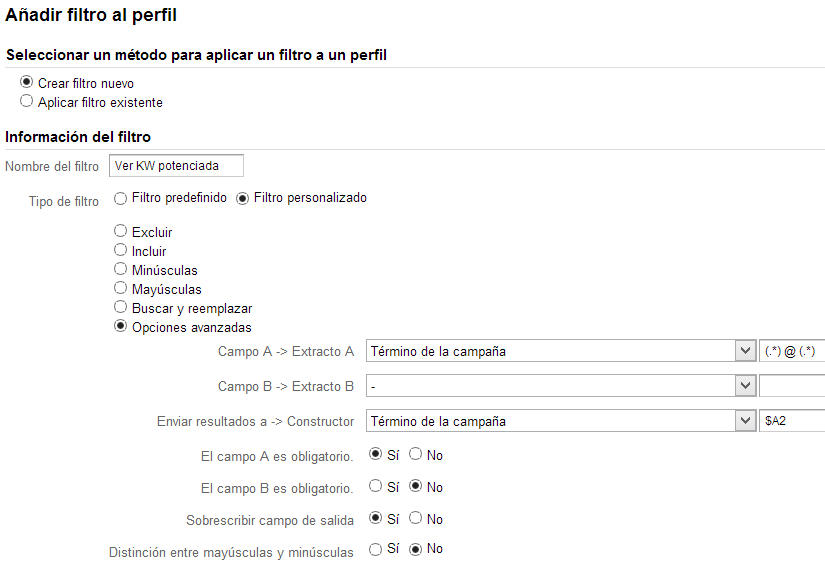
Filtro para ver solo la keyword potenciada:
Ambos filtros son bastante sencillos:
– Indicamos como campo A la expresion regular: (.*) @ (.*)
– Y elegimos en cada caso que parte queremos recoger la $A1 es la primera parte (la keyword real) y $A2 la segunda parte (la potenciada)
Una vez creados estos filtros deberemos escoger en cada uno de nuestros perfiles que dato queremos ver, sabiendo que si no incluimos ninguno veremos ambas keywords a la vez.
3. Pero ¿Y si quiero ambos tipos de keywords a la vez. pero por separadas en 2 dimensiones distintas?
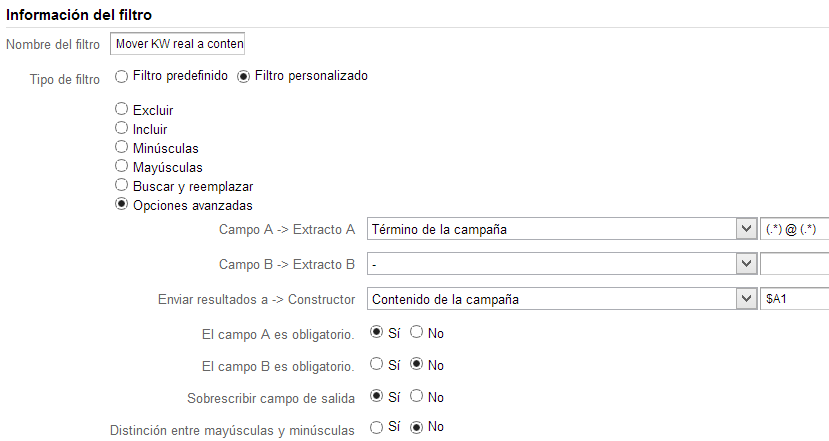
Ya en un análisis bastante avanzada podríamos querer guardar ambas keywords (real y potenciada) en dos dimensiones distintas de analytics. Para eso os recomendaría hacer uso de la dimensión «contenido de campaña» que es el valor que normalmente se llena usando la variable «utm_content» en las campañas de Analytics. Este valor está vacío en el tráfico SEO con lo que podemos fácilmente mover la keyword real o la potenciada a esta variable. En este caso vemos como crear un filtro que desplace la keyword real hacia esta dimensión.
El problema de hacer esto último es que tenemos que empezamos a ser un poco intrusivos con Analytics. Empezamos a manipular más cosas que simplemente las keywords y por lo tanto debemos tener un conocimiento bastante amplio de los informes personalizados y saber donde guardamos cada cosa. Deberemos crearnos nuestros propios informe que desglosen keywords de los dos tipos y sobretodo tener cuidado con otros buscadores pues recordemos que con este código solo estamos manipulando las keywords para Google.
Dicho esto, también es cierto que si te manejas con soltura entre dimensiones y métricas, no lo dudes, 2 dimensiones siempre son mejores que una 😉
Conclusión: Distintas metodologías, escoge la que mejor se adapte a tu forma de trabajar
Durante este post hemos visto distintos pasos que dar para conseguir siempre un mismo objetivos:
- Añadir la keyword potenciada a nuestros informes de keywords para, mediante perfiles, poder trabajar con menos influencia del efecto «not provided» en nuestra web.
Ninguna de las soluciones presentadas es definitiva. Simplemente, cada una presenta los datos de una forma distinta, por lo que deberías escoger aquella que mejor se adapte a tu forma principal de trabajar:
- Si sigues anclado en los informes por keywords y solo necesitas deshacer un poco el efecto del not provieded, la solución en formato «(not provided) [keyword potenciada]» y solo para visitas not provided será tu opción
- Si trabajas en un modelo landingcentrista, y empiezas a dar más importancia a las keywords potenciadas que a las propias keywords, la opción de incluir ambas a la vez en el parámetro keyword será tu mejor aliada.
- Por ultimo, si tu forma de trabajar está tan avanzada que sabes como sacarás partido a los distintos tipos de keywords por separado, el añadido de mover la keyword real al «utm_content» será la opción más versatil.
Para todo lo intermedio tenemos infinidad de posibilidades con los perfiles con filtros avanzados. Solo se trata de pensar y aplicar la solución correcta.
Mucha suerte! y no dudeis en contarme vuestra experiencia con los distintos códigos.







4 respuestas a “Luchando contra el not provided: Añadir la keyword potenciada a nuestro analytics”
Fenomenal post y curro para experimentarlo y escribirlo..
Probaré y te digo.
1 abrazo
Me interesa muchísimo esto que has compartido con nosotros. De las páginas que analizamos cada mes va creciendo los índices de not provided y no tenía claro como volver a tener información cuantificable y medible así que voy a poner en práctica tu post. Mil gracias por compartirlo.
Hola Iñaki,
Cómo siempre mil gracias por tus posts. Te quería comentar que estoy intentando obtener la posición media y keyword con el evento RankTracker. He puesto en el mismo script mi código de Universal Analytics y despúes el código de RankTracker. Estoy viendo las trazas y no veo la llamada al evento Ranktracker (lo hago con tu sitio y otrs que lo tienen y si veo esta traza). El script lo he puesto antes del cierre de .
Te copio el scrip a continuación por si vieses algo extraño:
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-19781857-1’, ‘v2p-online.es’);
ga(‘send’, ‘pageview’);
if (document.referrer.match(/google\.com/gi) && document.referrer.match(/cd/gi)) {
var myString = document.referrer;
var r = myString.match(/cd=(.*?)&/);
var rank = parseInt(r[1]);
var kw = myString.match(/q=(.*?)&/);
if (kw[1].length > 0) {
var keyWord = decodeURI(kw[1]);
} else {
keyWord = «(not provided)»;
}
var p = document.location.pathname;
_gaq.push([‘_trackEvent’, ‘RankTracker’, keyWord, p, rank, true]);
}
Un saludo,
Muchas gracias.
Ok. Ya lo resolvi. era por la llamada al evento, utilizando ga(‘send’, ‘event’, ‘button’, ‘click’, ‘nav buttons’, 4); va todo ok https://developers.google.com/analytics/devguides/collection/analyticsjs/events?hl=es