Google Analytics ha soltado su bombazo en el pasado Google Analytics Summit, el evento destinado a contarnos las grandes novedades en Google Analytics. Este año la gran novedad es el nuevo sistema de Ecommerce Mejorado. Un módulo nuevo, que cambia radicalmente la captura y gestión de datos que podemos hacer relativa a la interacción de los usuarios ya no solo con las ventas de la web sino ahora directamente con los productos que ofrecemos en el site.
Lo que nos ofrece Google Analytics con este nuevo módulo (que está en beta pero que ya puede usarse) es un analisis centrado en el producto donde las páginas en sí pasan a ser secundarias. Se posibilita de esta forma seguimiento de gran cantidad de detalles demandados por todos y que anteriormente requerían de añadir código propio y usar mil trucos. De echo con este añadido algunos de los posts de este blog (e incluso alguno que aun no había publicado) han quedado de golpe desfasados. ç

¿Qué nos permite realmente el nuevo sistema de eCommerce?
El eCommerce Mejorado (como lo llaman en Analytics de momento) es realmente un «sistema» nuevo con muchísimas utilidades prácticas. Hay cientos de datos nuevos que capturar y con los que poder hacer nuestros análisis y conclusiones. Realmente, que nos muestre en analytics uno o dos informes nuevos de embudos (que es lo que se viene repitiendo por los blogs) es lo de menos… Si, hay informes nuevos, pero yo no me voy a centrar en eso.
Este nuevo módulo de analytics habilita un sistema de captura de datos propio destinado a hacer seguimiento de productos. Así pues, con el seguiremos enviando a analytics como hemos hecho siempre las páginas y eventos de nuestras páginas pero de forma añadida se nos permite añadir información sobre los productos que en ellas aparecen y lo que los usuarios hacen realmente con ellos:
Así para cada producto podemos medir:
- Impresiones del producto en distintos listados (categorías, búsquedas, relacionados, destacados, etc): donde no solo veremos las apariciones del producto sino también su posición en dichos listados.
- Clicks en estos productos unidos a esos mismos los listados: Que nos permitirá calcular facilmente CTR’s
- Añadidos y borrado productos a carritos de la compra
- Cada uno de los pasos del proceso de compra por el que pasan los usuarios ya con su carrito de productos completo
- Compra de estos productos
- Devoluciones de transacciones completas o de items individuales
- Clicks en banners promocionales (lo que hace poco llamabamos campañas internas)
- Uso de cupones de descuento y códigos de afiliados
Toda esta info se transformará, ahora si en distintos informes dentro de analytics que nos permitirá observar en detalle lo que pasa con nuestras tiendas online ( y en realidad con cualquier negocio minimamente transaccional ).
Primeros pasos: ¿Cómo habilito el ecommerce mejorado en Analytics?
1) Bueno lo primero es saber que este sistema no funciona con Google Analytics Classic, así que toca migrar las cuentas hacia Universal Analytics o instalar una nueva propiedad de analytics del tipo Universal.
2) Lo segundo es entender que el ecommerce antiguo y el nuevo no pueden convivir. O usas uno o usas el otro por lo que deberás borrar tu instalación de ecommerce actual para lanzarte a la aventura.
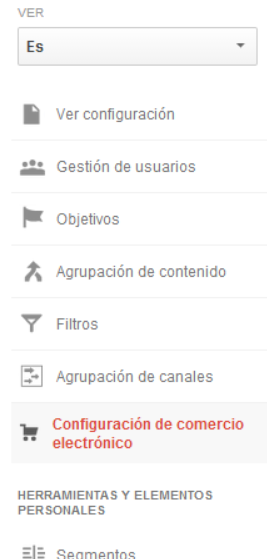
3) Por último hay que entrar en Google Analytics, en cada uno de nuestros perfiles y buscar en el menú el nuevo elemento «Configuración de Comercio Electrónico».

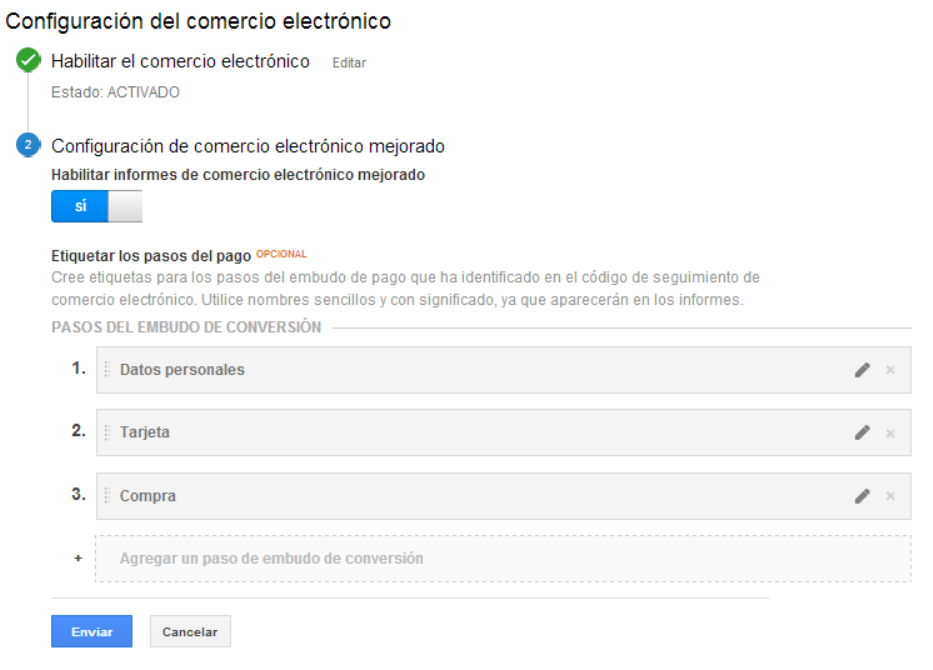
Dentro de este debemos ya no solo activar el comercio electrónico sino indicar que vamos a usar el sistema mejorado (y no el antiguo). Al activarlo nos pedirá (de forma opcional) si queremos especificar cuales son los nombres de nuestros pasos de compra. Si los tienes los informas 😉

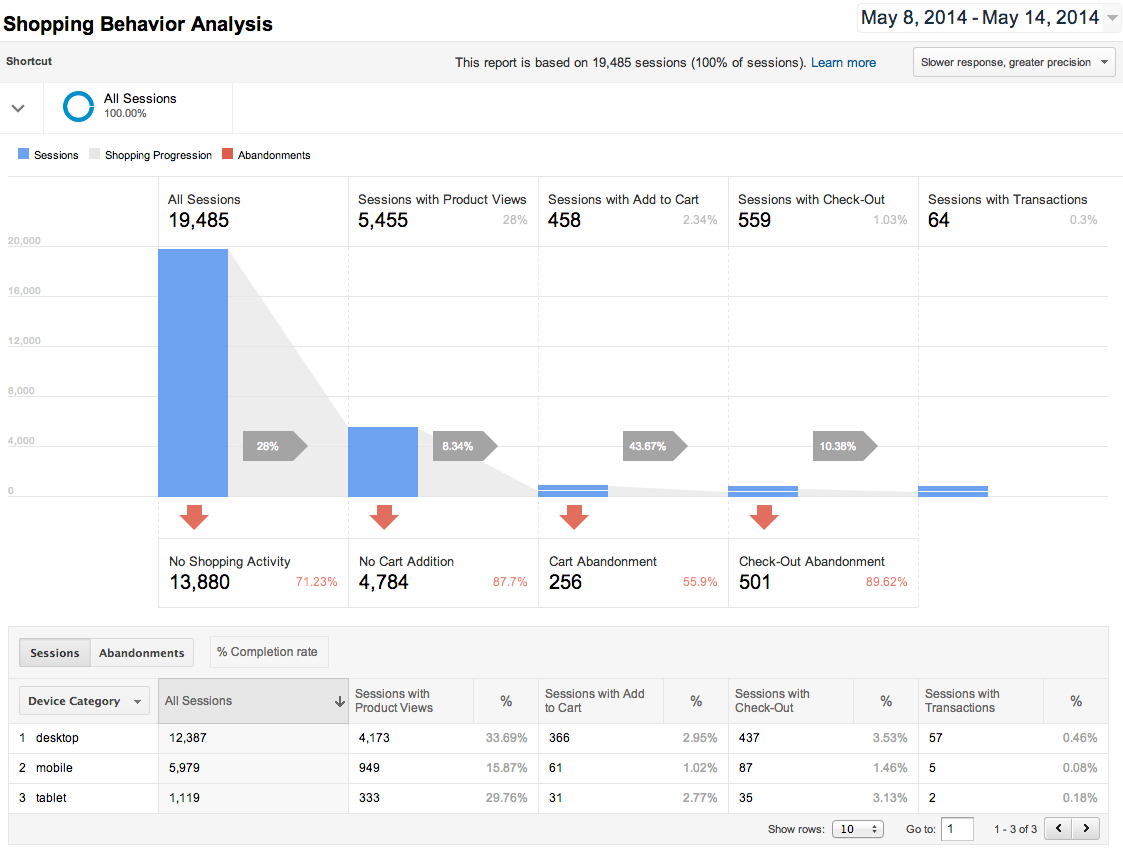
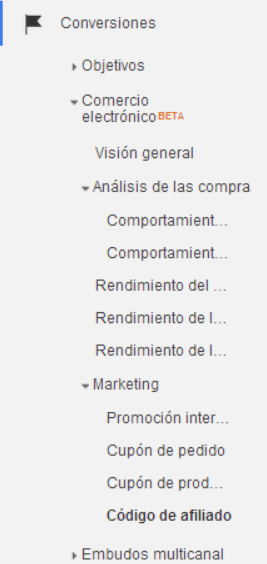
Con esto ya tienes el Ecommerce Mejorado en tu Vista de Google Analytics y por lo tanto cuando entres en tus informes pasarás a visualizar en la sección de «Conversiones» tus nuevos informes relativos a la nueva información de ecommerce.

A nivel de Analytics no hace falta nada más… ahora todo lo que queda es añadir los nuevos códigos de captura a tu site para ir informando de toda esta nueva información…
Implementando el código de eCommerce Mejorado en tu web
Lo primero es avisaros. Que el nuevo ecommerce sea tan completo implica que realmente hay que hacer bastantes añadidos en el código para sacarle partido. Cada aparición de producto, click, añadido a carrito, etc. Va a tener que ser etiquetado con las funciones de analytics acostumbradas. Es mucho más trabajo que el que puedes estar acostumbrado a hacer para otras implementaciones. Pero sin duda que va a merecer la pena…
Toda la documentación sobre este nuevo código la tenéis disponible AQUI. Pero como nó, voy a ver si os la mastico un poco…
1. Cargando el módulo de ecommerce mejorado
Como no todo el mundo lo va a usar, el código de ecommerce debe ser añadido a tu cuenta. Para ello simplemente añadiremos esta línea a nuestro código DESPUES DE DECLARAR EL OBJETO ga() pero ANTES DE USAR NINGUNA FUNCIÓN DE ECOMMERCE.
ga('require', 'ec', 'ec.js');
A partir de esta línea todas las funciones de ‘ec:’ pasarán a estar disponibles y podremos usarlas sin problemas.
Cómo se guarda la información del eCommerce mejorado
Aunque la documentación no lo acaba de dejar claro yo quiero hacer un pequeño inciso en que todos los datos del ecommerce mejorado no provocan HIT alguno (no envian datos por si solos). Solo preparan la información para que cuando el hit de verdad se envíe (la página vista o el evento) venga acompañado de toda la información sobre ecommerce que hemos preparado.
Así que tenemos que tener cuidado cuando trabajemos con el nuevo ecommerce pues tras todas las definiciones que hagamos tenemos que vigilar que siempre venga una página vista o un evento.
Al final nuestro código genérico, con ecommerce mejorado será algo parecido a esto:
// Carga previa de funciones de GA
ga('require', 'ec', 'ec.js');
ga('create', 'UA-123456-78', 'midominio.com');
// Datos añadidos de GA (dimensiones personalizadas, etc.)
// Datos añadodidos de ecommerce ga('ec: ...' );
ga('send', 'pageview');
El sistema de funciones del nuevo eCommerce
Por una vez el sistema usado para enviar datos se ha salido un poco del típico «corta»,»pega» y «reemplaza variables» al que analytics nos tiene acostumbrados. Este sistema tiene un poco más de miga, pero una vez entendido en realidad es igual de simple.
Hay 4 funciones distintas que podemos usar y combinando sobretodo dos de ellas es como realmente se provocan las acciones de captación de datos:
ec:addImpression
Esta función es la destinada a capturar impresiones de productos en nuestra página. Cada vez que un producto sale en una de nuestras páginas debemos usarla.
Imaginemos un listado de productos donde aparecen de forma consecutiva 10 productos seguidos. Bien, pues eso significaría que tenemos que lanzar esta función 10 veces: 1 por cada producto impreso. De esta forma Analytics sabrá que esos productos se han impreso.
Es importante además identificar cada tipo de impresión por categorías: búsquedas, clasificados, relacionados, destacados, etc. para que luego sepamos diferenciar unas impresiones de otras.
Así mismo resulta vital que siempre llamemos a los productos exactamente con el mismo nombre por lo que por favor, que sus nombres salga de base de datos.
Su uso es simple:
// Carga previa de funciones de GA
ga('require', 'ec', 'ec.js');
ga('create', 'UA-123456-78', 'midominio.com');
ga('ec:addImpression', { // Provide product details in an impressionFieldObject.
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel/T-Shirts', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'Black', // Product variant (string).
'list': 'Search Results', // Product list (string).
'position': 1, // Product position (number).
'dimension1': 'Member' // Custom dimension (string).
});
ga('send', 'pageview');
Fijaos en que aunque se envíe con el págeview es como un hit más de analytics permite usar dimensiones personalizadas de hit por si los valores que nos da analytics no nos son suficientes.
ec:addProduct
addProduct es la función con la que preparamos productos para ser usados de alguna forma. Como al final todo lo que vamos a medir está relacionado o bien con un producto específico o con una lista de productos (carritos) esta función se convierte en el comodín para ir creando nuestros listados de productos para luego decir que es lo que ha pasado con ellos.
ga('ec:addProduct', { // Provide product details in a productFieldObject.
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'Black', // Product variant (string).
'position': 1, // Product position (number).
'dimension1': 'Member' // Custom dimension (string).
});
Nota: Esta función por si sola no hace nada. Por el echo de que empiece por «add» no debe confundirse con añadir producto al carrito. Es solo como un SET de la lista de productos, la vamos añadiendo a las páginas y luego las lanzamos.
ec:setAction
setAction marca las verdaderas acciones que realmente hacen los usuarios con los los productos. Esta función puede ser la que más cueste de entender pero es la más importante de todas. Recoge toda la lista de productos que tengamos definda y la asigna a una acción concreta.
Como no podía ser de otra forma, las acciones posibles están predefinidas para que analytics sepa a que se refieren. Aquí os paso la referencia de las mismas:
- click Un click con el que accedemos a ver un producto.
- detail Marcamos que se ha visto una ficha de producto o su detalle.
- add Producto/s añadido a carrito
- remove Producto/s borrados del carrito
- checkout Para cada uno de los pasos del proceso de compra (datos usaurio, envio, tarjeta,etc.)
- checkout_option Cuando dentro del proceso de compra escogemos una opción y por lo tanto nuestro proceso es distinto
- purchase Compra terminada
- refund Devolución de un producto o una transacción
- promo_click Click en un banner interno de un producto.
Así la formula suele ser:
1) Defino producto o lista de productos
2) Marco la acción que se ha hecho con ellos
3) En la acción defino unas u otras variables dependiendo de la propia acción (pues no todas tienen sentido para ciertas acciones)
- Producto + click: Se ha hecho click en ese producto. Aqui las variables serán relativas al listado donde aparecía este producto
- Productos + purchase: Se ha comprado el producto. (seria como el antiguo items+transaction del viejo ecommerce). Ver ejemplo de abajo
- Producto + promo_click: Click en un banner de ese producto. Cuyas variables serán relativas a la promo.
- etc…
Al final la gracia está en entender cada tipo de acción y, como decía, informar sus variables en función de como se relaciona esta acción con otros elementos que ya hemos guardado antes (listados, promos, carritos, etc.)
// Carga previa de funciones de GA
ga('require', 'ec', 'ec.js');
ga('create', 'UA-123456-78', 'midominio.com');
// Definicion de producto 1
// definición de producto 2
ga('ec:setAction', 'purchase', { // Transaction details are provided in an actionFieldObject.
'id': 'T12345', // (Required) Transaction id (string).
'affiliation': 'Google Store - Online', // Affiliation (string).
'revenue': '37.39', // Revenue (currency).
'tax': '2.85', // Tax (currency).
'shipping': '5.34', // Shipping (currency).
'coupon': 'SUMMER2013' // Transaction coupon (string).
});
ga('send', 'pageview');
ec:addPromo
Por ultimo, addPromo nos permite indicar las distintas promociones que se va encontrando el usuario. Simplemente tenemos que ponerles nombre (y si queremos indicar su creatividad y/o posición donde aparecía) y se guardarán sin problemas.
// Carga previa de funciones de GA
ga('require', 'ec', 'ec.js');
ga('create', 'UA-123456-78', 'midominio.com');
ga('ec:addPromo', { // Promo details provided in a promoFieldObject.
'id': 'PROMO_1234', // Promotion ID. Required (string).
'name': 'Summer Sale', // Promotion name (string).
'creative': 'summer_banner2', // Creative (string).
'position': 'banner_slot1' // Position (string).
});
ga('send', 'pageview');
Y a trabajar!
Ya solo nos queda empezar a sacar partido a todos estos datos que estamos recolectando.
En otro post hablaremos sobre como utilizar los nuevos informes y a como empezar a crear informes personalizados con todas las nuevas dimensiones personalizadas que se ponen a nuestro alcance gracias a este nuevo sistema…

Conclusión
El nuevo sistema es realmente un paso de gigante en el seguimiento de eCommerce con Analytics. Es cierto que su implementación no es demasiado rápida, pero es precisamente esta calidad de detalle sobre lo que sucede con nuestros productos en la web lo que le da todo el potencial que ahora si que tiene.
Empezamos ya a tener algunos de estos nuevos datos y con ellos se abre un nuevo mundo de análisis, vamos a descubrir muchas cosas que no sabíamos y a simplificar muchísimas implementaciones complejas de eCommerce.
Si tienes un ecommerce, realmente, no se a que está esperando para lanzarte…
¿quizás necesites ayuda? Para eso estamos 😉 Solo tienes que contactarme y podemos ver tu caso con tranquilidad.

15 respuestas a “Como empezar a usar el nuevo ecommerce mejorado de Google Analytics”
Excelente artículo Iñaki (como siempre) y yo diría que excelente noticia la del nuevo ecommerce mejorado.
Supongo que la gente irá implementándolo muy poco a poco (sobre todo por todos los cambios necesarios que supone en el código de la tienda).
Sin embargo, las posibilidades que ofrece parece que valen la pena con creces.
Habrá que ponerse a ello y probar.
Muchas gracias por la información.
Buenísimo Post.
Muchas gracias por ser tan didáctico.
Hola Iñaki.
Las nuevas funcionalidades de eCommerce son realmente lo que UA necesitaba para ponerse a la altura de otras soluciones de pago.
La cantidad de datos procesables que generan es alucinante y seguro dejarán al descubierto muchos insights dentro de cualquier ecommerce.
¡A disfrutar!
P.D. Llevo desde que Google sacó la doc con algún código ya implementado en mis sitio de pruebas pero todavía no me han activado la opción de usarlo en mi cuenta 🙁
Jose Ramón. Miratelo porque a mi me sale en todas mía cuentas como activable…
Muy bueno, si señor!
WoW! Por lo que vi de los articulos post-conferencia no se trata solo de nuevos funnels si no de un modelo totalmente nuevo… parece que al final tendremos CTRs por resultados y entiendo que Look To Book por producto, una de las metricas mas accionables que hay.
Creo que con universal y las 20 metricas y dimensiones personalizadas google acortó la distancia respecto a SItecat, pero les faltaba algo que compitiese con las Product Variables… y ya lo tienen. Lo proximo qué será? el Pathing?
Gracias por el post!!!
Hola, Iñaki.
He accedido a este post por un enlace en Twitter y la verdad es que me ha venido muy bien, porque estaba un poco liado con lo de Universal Analytics, y ya me he puesto al día leyendo guías toda la mañana. Resulta, no obstante, que yo ya estaba usando Universal Analytics desde hace tiempo, pero no lo tengo todavía bien encarrilado.
Sobre lo del comercio electrónico que comentas aquí, tengo una duda. La opción de «Configuración de comercio electrónico» en el apartado VER de la administración, no me aparece. Por tanto, no puedo acceder ahí a lo de «Habilitar comercio electrónico mejorado»… ¿Me he perdido algo por el camino o es que esta opción sólo le sale a algunos? 🙁
Si pudieras sacarme de dudas, te estaría muy agradecido.
¡Gracias! 🙂
Gracias Iker, estaria bien que GA nos informara de estas novedades si no fuera por tu blog…voy a explorar..
Muy buen artículo Iñaki, gracias!!!! 😉
Gracias Iñaki,
enorme post de este nuevo paso de GA.
Me ocurre lo que a Jose y otros, todavía no me ofrece la opción de activar el ecommerce mejorado.
Saludos!!
Hola de nuevo, Iñaki.
Ya me aparece lo del ecommerce mejorado. Imagino que será que habría que esperar algunas horas una vez que se incluye el código en la web.
Gracias 😉
Muy bueno, iñaki, como siempre ahora vamos a digerir y releer el post que la cantidad de información es impresionante, gracias por facilitar la compresión de una nueva carateristica de analytics, saludos.
Sí, ya lo tengo activado y funcionando. Es brutal la cantidad de información que genera. Voy a echar de menos las combinaciones de dimensiones y eventos que había que hacer manualmente para medir lo que ahora ofrece UA.
Xavi: ¿Pathing en UA? Sería la repera!!!
Muy interesante, por desgracia aunque ya ha pasado tiempo aun no hay demasiada documentación al respecto.
Se agradece la información. Saludos