A través de un tweet de Jordi Galobart (@galu) me llegaba el otro día el siguiente enlace de la documentación de Google Analytics: Content Experiments Without Redirects (Browser-only implementation) y que viene a explicar cómo podemos realizar desde ya mismo A/B testing (el multivariante se puede emular pero no realizar realmente) sin la obligación de disponer de distintas URLs para cada una de las versiones a testear, es decir, realizando los cambios con javascript.
El A/B testing de Google Analytics por defecto
En su día escribí un post que resumía la integración de la vieja plataforma Google Website Optimizer como parte de Google Analytics, en lo que pasó a llamarse Google Content Experiments. Si no sabes muy bien de que va todo esto, puedes leer el post original aquí:
Esta integración realmente facilitó muchas cosas pues ponía a nuestra disposición los tests A/B añadiéndole el potencial de las métricas y objetivos de Analytics. Pero mejor aun, se integraron como dos dimensiones de Analytics: ga:experimentId y ga:experimentVariant lo que abrió mil puertas distintas a quien desease configurar informes de tests complejos.
Pero estos test siempre han tenido una gran contra: se basaban en un juego de distintas URLs que debíamos crear realmente en nuestros sites de forma que el sistema de Google Content Experiments al llegar un usuario a una URL testada redirigía a un porcentaje de usuarios determinado aleatoriamente hacia una de estas nuevas URLs para comprobar el comportamiento de los usaurios en ellas.
El problema era obvio, en páginas complejas crear estas nuevas URLs podía ser un problema. Un problema muy grande. Una cosa es que yo sepa que puedo sacar partido de un A/B testing continuo y otra que pueda convencer a los desarrolladores de que me creen URLs nuevas con las variantes que yo desee cada vez que lo necesite… Sencillamente para pequeños test puntuales, el sistema era más lógico e intuitivo con estas redirecciones, pero para proyectos avanzados resultaba incómodo.
Javascript: The new way
Pero ahora, por fin, se ha añadido la posibilidad de no usar URLs, sino cambios provocados con javascript, algo mucho más fácil de implementar, si sabemos cómo.
Este nuevo sistema es de momento un parche al sistema de Google Content Experiments. De momento no tenemos integración real del sistema en formularios y demás, por lo que para los usuarios menos experimentados, o menos técnicos, de momento puede no ser una buena opción. Aún así, veamos de forma resumida que pasos deberemos dar para crear nuestros experimentos con javascript.
1. Creamos nuestro experimento de la forma normal
En nuestro analytics y con una cuenta de administrador, vamos a «Contenido > Experimentos» y creamos uno nuevo.

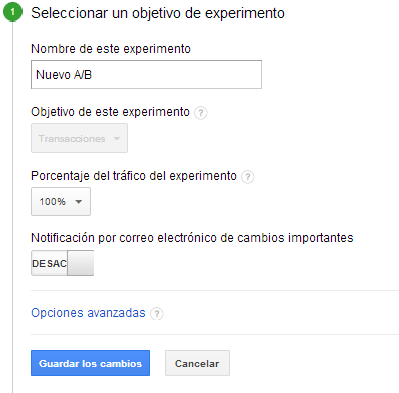
El primer paso es realmente sencillo. Ponemos nombre a nuestro experimento y escogemos sus detalles básicos. Aquí se nos hará escoger un Objetivo, pero este es solo para los informes por defecto de analytics. No olvidemos que todo va a quedar integrado como dimensiones por lo que luego podremos crear informes personalizados (o exportar con la API) todos los objetivos que deseemos.
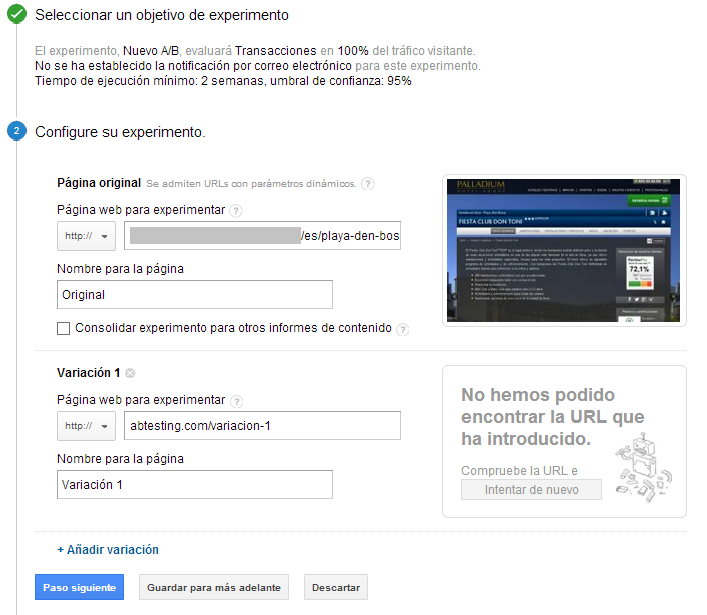
En el segundo paso sería donde normalmente indicaríamos las distintas URLs donde hemos creado las distintas versiones de nuestro A/B testing. Sin embargo, en este caso lo que haremos será indicar solo la primera e inventarnos el resto, pues lo único que queremos es crear y poner nombre a las distintas variaciones con las que vamos a trabajar, pero todas usarán la misma URL así que sus URLs no serán importantes.
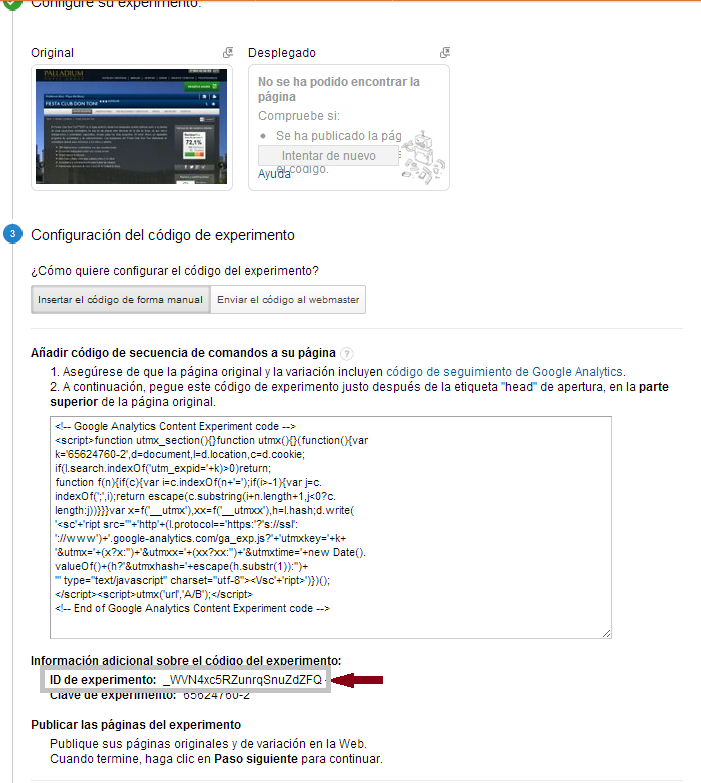
Por último, llegaremos a la parte de inserción del código. Como no estamos creando el típico experimento de redirección hacia distintas URLs, no vamos a usar este código que nos dan. Usaremos uno propio. Sin embargo si que necesitaremos conocer el ID de experimento que estamos creando por lo que tendremos que consultar el código como si lo fuésemos a insertar y apuntar este ID.
Tras estos pasos (tan raros) podemos publicar nuestro experimento. Analytics nos avisará de que hay fallos en las URLs y el experimento no está bien creado, pero esto es porque aun no está adaptado y sigue validando las URLs que a nosotros no nos interesan.
2. Insertamos el código de Experimentos con javascript
Ahora que ya hemos configurado el experimento nos falta ver como añadirlo a nuestra página (nuestra página única, pues ahora solo usamos una URL). El sistema es bien sencillo, bastará con incluir este fragmento javascript en nuestra página.
Donde deberémos reemplazar «[ID Experimento]» por el ID que copiamos del paso 3 al realizar el experimento.
Este código debe ser insertado siempre ANTES del código de analytics, de forma que cuando se lance el _tackPageview ya se haya configurado la variación.
2.2 Si queremos poder visualizar las variaciones
No es el mismo código que ofrece Google, pero a mi me parece más sencillo con un switch que con definición de funciones en un Array. Tu mismo, puedes usar el sistema que quieras, la clave está en capturar el valor de cxApi.chooseVariation() que indica el ID de variación que toca mostrar al usuario.
Con este código habremos creado nuestro experimento. Sin embargo, si lo lanzamos así directamente tendremos que ir provocando visitas falsas al site para ir viendo en que variación caemos y cual es el resultado. Algo realmente incómodo. Por ese motivo voy a daros un código alternativo que sobretodo para comprobar la configuración de vuestros tests os será más efectivo.
Si no solo queremos poder provocar el testing sino que necesitamos ir comprobando en la web los efectos del javavascript en cada variación que creemos podemos usar el siguiente código que buscará en la URL la variable «gavariation=» y si existe, en lugar de lanzar el experimento de verdad simplemente nos dejará visualizar esa opción:
Así, si la url es por ejemplo «www.midominio.com/mipaginaconexperimento?gavariation=1», el a/b testing no se lanzará y en su lugar veremos como queda la variación 1 tras aplicar el javascript.
2.3 Y si no puedo lanzar este código antes de Analytics
Puede suceder que como este código es un añadido, no tengáis la oportunidad de incluirlo antes de la llamada de analytics. En ese caso bastará con incluir una llamada a un evento sin interacción (que no manipule el rebote) tras realizar los cambios:
Por lo general no me gusta lanzar eventos de forma gratuita, pero si no queda más remedio al menos así garantizaremos que se envía a analytics la información del testing.
3. Realizar los cambios en la web
Aquí es recomendable acudir a algún framework javascript para facilitar la tarea. Yo ya sabéis que siempre prefiero usar jQuery, que además que suele estar cargado en la mayoría de webs (por lo que no tenemos que volver a incluirlo).
Imaginemos que nuestro experimento simplemente fuerza que cierto contenido oculto por defecto, aparezca desplegado a los usuarios que vean la variación 1 del experimento. En ese caso nuestro código sería el siguiente:
Y nuestro experimento ya estará creado. Veamos otro ejemplo, y si lo que quiero es cambiar el H1 por una serie de textos distintos?
Sencillo, ¿verdad? Lo único que hay que saber es un poco de javascript para poder crear cuantas variaciones quieras. Eso si, recuerda que si no creas las distintas vacaciones en analytics nunca se escogeran, por lo que en el último caso si necesitamos 4 vacaciones, deberemos configurar 4 variciones en el paso 2, al configurar el test y ponerles nombre (y una URL falsa).
Y cómo hago los cambios si no tengo ni idea de javascript ni jquery
Lo primero, decirte que probablemente entonces aun no sea tu momento para lanzar este tipo de test. Seguramente en un tiempo saldrán herramientas que faciliten realizarlo sin conocimientos técnicos pero por el momento como ves el tema requiere de unos mínimos con javascript. Lo que si puedo ofrecerte es un pequeño truco para crear con jquery tus versiones en una especie de Wysiwyg.
Para ello tenemos que ir a nuestro amado optimizely. Esta es una herramienta de A/B Testing realmente potente y con gran cantidad de funcionalidades que no requieren ni un solo conocimiento técnico: copiar el código y adelante.
Basta entrar en la herramienta, escribir la URL de la página que vas a testear y entrarás en un editor que te permitirá ir editando para cada variación tu HTML. El problema con esta herramienta es que algo tan bueno, sin ser de Google, no podía ser gratis. El precio comienza en 17$ al mes, que no es caro, pero no se vuelve interesante de verdad (por número de visitas testeadas) hasta no llegar a los 71$ al mes, algo que siendo poco para la mayoría de negocios, no todo el mundo puede permitirse.
Aun sin llegar a las versiones de pago Optimizely a día de hoy nos va a permitir usar su Wysiwyg para generar el código javascript de nuestras variaciones. El sistema por pasos sería:
- Entrar en Optimizely y sin logarnos escribir nuestra URL de testing
- Nos pedirá que nos registremos y seleccionamos «I’ll do this later»
- Realizamos en su cómodo editor todos los cambios que deseemos
- Cuando acabemos, en la esquina inferior derecha encontraremos el botón de «edit code». Al presionarlo veremos el código Jquery necesario para realizar todos los cambios que hemos propuesto
- Copiamos ese código y lo pegamos en la variación que queremos de nuestro códico (varación 1 => case 1:)
Si, es un truquillo un poco a-legal. Pero que espero que a muchos les sirva para iniciarse en este tipo de cambios. También he de decir que si haces un trabajo más que puntual de este sistema sería conveniente (más por ti que por ellos) que contratases la herramienta ya que todo será mucho más automático y directo.
Lanzando todo esto con Google Tag Manager
Como colofón a esta historia, ahora tenemos la oportunidad de crear estos tests con Google Tag Manager: una herramienta que nos permite incluir un único código en nuestra web y con el ir incluyendo scripts a voluntad cuando lo deseemos.
Gracias a esta herramienta (o a cualquier otra del mismo tipo) podremos por fin realizar A/B testing gratuito y sin depender de los cambios de la web. La lógica a seguir sería la siguiente:
1) Añado Un container de tag manager a todo mi site (aunque no lo use). A partir de este añadido ya seré autónomo para hacer cuantos cambios quiera.
2) Cuando necesito crear un test genero:
- Una etiqueta del tipo HTML personalizado que contiene el mismo código que hemos estado viendo (versión con evento al final)
- Una regla que especifica la página o páginas exactas donde voy a aplicar el A/B.
3) Publico mi nueva versión de contenedor…
Y ya tengo el nuevo test en funcionamiento, en cuestión de minutos. Además puedo ir viendo como se van a ver las distintas varaciones gracias a la variable «gavariation» en las URLs y podré activar y desactivar el experimento a voluntad desde Tag Manager.
Conclusión
Al menos para mi, Google acaba de abrir una puerta increible al A/B testing. Todo puede hacerse ya con sencillos scripts javascript. Puedo trabajar de forma independiente al desarrollo de la web y presentar resultados. Ante nosotros queda abierta por fin una vía «cómoda» por la que realizar un a/b testing continuo de los sites.
Las complejidades de todo esto son, como siempre que intentamos ser autónomos en nuestros análisis, que toda la carga de trabajo la hemos pasado a nuestro terreno. Tendremos que saber javascript, tendremos que manipular el css de algunos objetos e incluso, deberemos subir ciertas imágenes al servidor cuando lo que queramos sean cambios estéticos grandes. Pero eso también significa que dependemos de nuestros propios timmings y prioridades, sin tener que esperar a que todas las estrellas confluyan para poder crear un mísero test a/b.




4 respuestas a “Google Analytics Experiments: Haz tus tests A/B sin usar varias URLs (sólo con Javascript)”
Hola…
Las pruebas A/B que ofrece google analytics me han servido mucho en el pasado… he optimizado mi sitio web, lo que me ha permitido ganar mas dinero con mi blog…
la clave esta en optimizar constantemente las conversiones de nuestro sitio web, y esto lo logras muy facil gracias a los experimentos de google analytics…
no sabia que lo que explicas en este post se podia hacer… asi que empezare a aplicarlo ahora mismo… seguro ahorrare mucho tiempo con esto…
Saludos.
Andres Jimenez
Analitica Web
Me lo guardo en favoritos, lo voy a necesitar. Siempre que necesito abordar algo nuevo, acabo encontrando tu blog.
Un abrazo,
PaT
Iñaki,
Me animé a implementar un experimento vía Tag Manager. Por el lado técnico funciona el experimento sin redirect, pero en Analytics (Behavior/Experiments)no tengo registro de visitas ni conversiones tanto en el original como en la variación.
El proceso es el siguiente:
Paso 1 – El tráfico dirigido al landing (ejemplo: dominio.com/landing-experimento) es de pago (adwords).
Paso 2 – En el landing (ejemplo: dominio.com/landing-experimento) se ejecuta el experimento. Recibimos las cookies (utmx, utmx), las variables (cxApi.getChosenVariation()- puede salir 0 ó 1).
Paso 3 – Se ejecuta el experimento vía js.
Paso 4 – Al llenar el formulario (ubicado en un lightbox en la misma página)y presionar «Enviar» se envía a otra página (ejemplo: dominio.com/gracias-por-comprar). Aquí se ejecuta la conversión.
Mi principal sospecha es que al pasar de landing (ejemplo: dominio.com/landing-experimento) a la página de confirmación (ejemplo: dominio.com/gracias-por-comprar) se pierden utmx y utmxx.
¿Algún comentario al respecto estimado amigo?
Un abrazo,
Buneas Arturo,
Sin ver exactamente que has hecho no se porque no te lo contabiliza. Revisa el codigo a ver si lo envias todo. Se me ocurre que tal vez estas lanzando el experimento después del «_trackPageview» y que luego no lanzas un evento para compensarlo por lo que efectivamente el experimento se lanza pero Analytics no se entera.
Solo puedo decirte que yo he hecho más pasos de los que comentas, con cambios de dominio incluidos y no he tenido problemas.