Cuando estamos realizando un análisis de la navegación que siguen los usaurios en nuestra web podemos querer mirar muchas cosas… ¡demasiadas! No existe realmente un informe bueno que nos indique todo aquello que queremos saber sobre como utilizan los distintos menús, desplegables, breadcrubs, links internos, etc.
Sin duda los flujos de navegación y los mapas de clicks son grandes recursos por los cuales podemos llegar a ver en una página web concreta exactamente que hacen nuestros usaurios pero esa información tiene varios problemas: el primero es que resulta muy complejo extraer datos generales de toda la web con ella y el segundo es que no trabajan con indicadores específicos y por lo tanto no podemos sacar KPI’s de ellos.
¿Cómo puedo hacer un seguimiento de que recursos de navegación usan nuestros usuarios que sea al mismo tiempo claro, específico, medible y acotable en el tiempo? Pues de eso mismo va este post…

Definiendo los recursos de navegación: Menos es más
El primer paso que debemos hacer para poder realizar un análisis de uso de la navegación de los usuarios es simplificar todo este proceso y dejar de mirar a links y clicks concretos para pasar a observar recursos concretos de navegación.
Seamos sinceros: cuando examinamos la navegación del usuario lo que nos interesa no es ver exactamente donde hace clic el usuario sino cuales de los distintos métodos para seguir navegando que le ofrecemos es el que ha escogido. Luego ya podremos cruzar este método con la página de destino concreta en la que ha acabado el usuario, pero realmente lo que no tenemos en nuestro Google Analytics: lo que nos gustaría poder medir, son los recursos de navegación usados:
- Menús
- Links concretos
- Botones
- Banners
- Buscadores
- Formularios
- Etc.
Disponer de esa información en cada página vista es realmente lo que necesitamos para porder realizar nuestros informes de navegación.
Por lo tanto el primer paso que deberemos dar será el de analizar nuestra web y detectar todos los recursos de navegación que en ella aparecen y ponerles un nombre único a cada uno de ellos: el nombre que quisiéramos ver en nuestros informes.
Añadiendo los recursos de navegación usados a nuestro Google Analytics
Para poder seguir estos elementos he creado un pequeño script que facilite la labor. Explicado de forma breve este script hace lo siguiente:
- Rastrea la web en busca de etiquetas html con la clase «gafrom»
- Dentro de estas etiquetas busca todos los links y formularios que contengan
- A las acciones de clic (en links) y envío (en formularios) asocia la creación de una pequeña cookie que identifica al recurso usado
- Por último se crea una funcion llamada «gafrom()» que nos permite indicar como variable personalizada o evento a analytics, en la siguiente página vista, de que ese recurso fue usado
Veamos como implementarlo paso a paso…
Paso 1. Corta y pega del código básico
Para poner a funcionar este código solo tienes que cortarlo y pegarlo en tu web ANTES del código de Google analytics.
// Segumiento de recursos de navegación por ikhuerta.com
Este código usa jquery como base. Por lo que si tu proyecto no usa esa librería no podrás usarlo. Si deseas añadirlo (aunque sea solo para probar este script) bastará con que lo llames desde las librerías de Google ANTES de este código:
Paso 2. Etiquetado de recursos de navegación
El script va a buscar en toda la web una combinación de clases que serán las que debes añadir a los elementos y bloques de tu web para hacer el marcado de recursos.
La combinación es: «gafrom from-nombre-recurso».
Así pues, si yo quiero etiquetar un enlace como menú principal del site le añadiré las clases «gafrom from-menu».
Podemos añadir las clases link a link y formulario a formulario para tener más control o bien añadirlas directamente a sus etiquetas contenedoras.
Para aquellos que no se manejan muy bien con el HTML algunos ejemplos:
Etiquetar un link individual como «mi-link»
De…
Mi link
Pasamos a:
Mi link
Etiquetar un formulario individual como «buscador»
De…
Pasamos a:
Etiquetar todo el listado de menú como «menu»
De…
Pasamos a:
Etiquetar todos los links y formularios del sidebar como «sidebar»
De…
Pasamos a:
Como veis el etiquetado es realmente sencillo y no afecta a nada de la web, eso sí hay que ir a las plantillas y cambiar estas clases en todas ellas.
Paso 3. Añadiendo esta información a Google Analytics
Con el código y el etiquetado hemos conseguido que al hacer clic en una página, cuando se cargue la siguiente sepamos de que recurso de navegación proviene la visita pero Google Analytics aun no sabe nada de esto por lo que tenemos que informarle.
Para esto tenemos 2 opciones:
3.1 Guardarlo como Variable o Dimensión personalizada
Para mi la mejor opción pues te permitirá crear informes sobre el uso de estos recursos y además cruzaros con cualquier dato de analytics a nivel de página vista: Urls, Urls previas, Medios, Campañas, Resolución de pantalla, Uso de dispositivos Móviles, Si es revisita o no.
Si, todo esto también será posible con eventos, pero a otro nivel (un poco menos integrado).
Como contra al uso de este sistema tenemos que tanto las Variables personalizadas (en Google Analytics Classic) como las Dimensiones Personalizadas (en Universal Analytics) son finitas y gastarás una entera en guardar esta información. Si aún así te animas vamos a ver cómo hacerlo…
Para hacer este guardado bastará con que añadamos el SET de la variable personalizada antes de hacer el tracking del «pageview». En ellos indicaremos la variable personalizada que deseamos usar (que debe indicarse con ámbito de página vista y llamaremos a gafrom() para darle valor. Veamos ejemplos sencillos.
Para Google Analytics Classic
_gaq.push(['_setAccount', 'UA-1234567-89' ]);
_gaq.push(['_setDomainName', 'midominio.com']);
_gaq.push(['_setCustomVar', 1, 'from', gafrom(), 3 ]);
_gaq.push(['_trackPageview']);
Para Universal Analytics
ga('create', 'UA-1234567-89' , 'midominio.com');
ga('set', 'dimension1', gafrom() );
ga('send', 'pageview');
Para usar este último deberemos haber creado antes en el Admin de la cuenta la dimensión 1 como de ámbito «página vista».
¿Y para más de una cuenta a la vez?
Como sabéis, existe la posibilidad de añadir más de una cuenta a la vez a Google Analytics. En estos casos debemos enviar varias veces la información (una a cada cuenta) pero la función gafrom() tiene una peculiaridad que hace que no se use siempre igual.
- gafrom() borra la cookie con la procedencia del clic cada vez que se usa
Por eso si la usamos para enviar datos primero a una cuenta y luego a otra la segunda vez que la usemos devolverá «(not set)».
Para evitar esto, debemos indicar gafrom() con la variable «true» todas las veces menos la última que vaya a usarse. Esta variable a «true» evitará que se borre la cookie al usar la función.
Un ejemplo de uso de Classic Analytics y Universal Analytics a la vez sería:
_gaq.push(['_setAccount', 'UA-1234567-1' ]);
_gaq.push(['_setDomainName', 'midominio.com']);
_gaq.push(['_setCustomVar', 1, 'from', gafrom(true), 3 ]); // esta tiene true y no borra cookie
_gaq.push(['_trackPageview']);
// [...]
ga('create', 'UA-1234567-2' , 'midominio.com');
ga('set', 'dimension1', gafrom() ); // esta es la última y por lo tanto no lo tiene
ga('send', 'pageview');
Con esto ya empezará a guardase la información en las variables o dimensiones personalizadas que deseemos.
3.1 Guardarlo como Evento
Una forma quizás más sencilla de implentar este añadido y que al mismo tiempo no consumirá variables en nuestra cuenta será la de guardarlo como Evento. Tendrá la contra de permitir un cruce con menos dimensiones pero quitando eso será una opción más que válida.
Para ello Simplemente habrá que incluir el evento DESPUÉS de todo el código de Analytics.
Como antes os paso un código para cada tipo de cuenta. Estos lanzarán eventos en la carga de la página sin interacción (es decir, que no anularán rebote).
Para Classic
_gaq.push(['_trackEvent', 'From', gafrom(), document.location.pathname, 1, true ]);
Para Universal
ga('send', 'event', 'From', gafrom(), document.location.pathname, 1, {'nonInteraction': true});
Paso 4. Genera tus informes
Con los tres pasos anteriores habrás conseguido introducir en GA información sobre que recursos de navegación están usando los usuarios para llegar a distintas páginas. Ahora solo falta que crees tus propios informes para sacar partido a esta información y que puedan formar parte de tus cuadros de mando sobre comportamiento del usuario en la web.
No voy a explicar como hacer informes personalizados, simplemente indicaros que en ellos, como los datos se han almacenado a nivel de página vista y no de visita deberíamos extraer de ellos tan solo métricas de página vista o si no todos los datos serán «(not set)» pues solo se nos mostrará la primera página vista de la visita. Tienes una explicación sobre como funcionan estos detalles sobre las dimensiones de página vista aquí.
Os dejo algunos ejemplos de lo que se puede sacar de aquí:
Uso de recursos de navegación para llegar a la home
dimension: Valor de la variable personalizada o evento usado
metricas: Páginas vistas, páginas vistas únicas, tiempo en página, …
Filtro: Página Es exactamente igual a /
Uso de recursos de navegación usados en la home
dimension: Valor de la variable personalizada o evento usado
metricas: Páginas vistas, páginas vistas únicas, tiempo en página, …
Filtro: Ruta de Página previa Es exactamente igual a /
Uso de recursos de navegación según medio de captación
dimension: Medio y Valor de la variable personalizada o evento usado
metrica: Páginas vistas, páginas vistas únicas, tiempo en página, …
Filtro: Ninguno
Uso de recursos de navegación según si es dispositivo móvil o no
dimensiones: Es Móvil? y Valor de la variable personalizada o evento usado
metrica: Páginas vistas, páginas vistas únicas, tiempo en página, …
Filtro: Ninguno
Uso de recursos de navegación por página de destino
dimension: Página y Valor de la variable personalizada o evento usado
metrica: Páginas vistas, páginas vistas únicas, tiempo en página, …
Filtro: Ninguno, aunque sería conveniente si no te quieres volver loco viendo miles de páginas.
Uso de recursos de navegación por página donde se usaron
dimension: Ruta de página previa y Valor de la variable personalizada o evento usado
metrica: Páginas vistas, páginas vistas únicas, tiempo en página, …
Filtro: Ninguno, aunque sería conveniente si no te quieres volver loco viendo miles de páginas.
También os dejo un informe personalizado ya creado usando parte de estas ideas que comentaba.
Este informe está pensado para implementaciones que hayan incorporado los recursos a la «variable personalizada 1» de Google Analytics Classic. Sin embargo, si ese no es tu caso solo tendrás que cambiar esa dimensión por la adecuada para tu implementación.
Una implementación de ejemplo: este mismo blog
En este mismo blog verás como esta misma metodología ya ha sido implementada.
1. Se han incluido los corta y pega aquí detallados.
2. Se han etiquetado las siguientes zonas de la web de la forma que sigue:
- El logo de la web con «gafrom from-logo»
- El breadcrumb de la web con «gafrom from-breadcrumb»
- El marco de arriba a la derecha con «gafrom from-vcard-esquina-superior-derecha»
- El sidebar de la web con «gafrom from-sidebar»
- La zona de posts, en los listados con «gafrom from-listado-de-post»
- En post individuales, el contenido del post con «gafrom from-contenido-del-post»
- En post individuales, los posts relacionados con «gafrom from-relacionados-del-post»
- En post individuales, los tags del post con «gafrom from-tags-del-post»
- etc…
Gracias a las plantillas de wordpress el trabajo ha sido rápido 😉
3. Se ha implementado todo en la variable personalizada 4 de analytics.
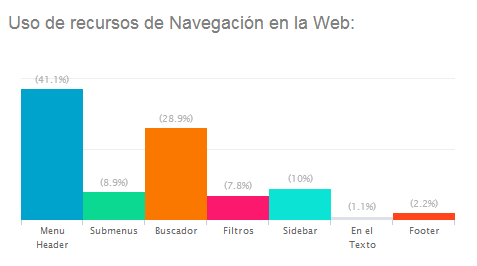
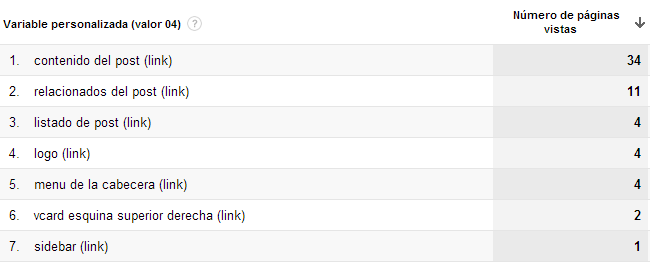
4. Finalmente, he usado el mismo informe personalizado que indicaba antes y en unas horas el resultado era el siguiente:

Si este informe fuese definitivo (fuese de una muestra de datos representativa) vendría a decirme que la gente para navegar por mi blog sobretodo usa los enlaces internos dentro del post. Que las herramientas para navegar que doy no son por lo tanto suficientes y o el usuario se encuentra con el link o no navega… Esperemos que mejoren los datos con el tiempo porque no me apetece nada volverlo a diseñar ahora mismo 😉
Conclusión
El análisis por recursos de navegación aporta muchas más posibilidades a la analítica del comportamiento de los usuarios que tan solo con los dispersos informes de clicks exactos, mapas de calor, flujos, etc. Es todo más claro y directo. Puedes detectar de forma sencilla que recursos no se usan en ciertas circunstancias e incluso plantearte objetivos sobre mejora del uso de algunos recursos que para ti sean esenciales.
Aun así este estudio de los recursos de navegación no puede ser un sustituto de dichos informes, sino más bien un añadido. Ante formulas de análisis que busquen simplicidad y datos específicos siempre vamos tener cierta pérdida: Los datos no serán tan detallados pues han sido agrupados en grandes bloques y los informes nunca serán tan intuitivos como un mapa de calor o un flujo gráfico. No olvidemos que no se trata de perder herramientas que a día de hoy son muy útiles sino de añadir información que para tareas relacionadas con objetivos de negocio será más versátil y directa.
